Hello, je suis
Mister Oumar
Développeur web & mobile passionné — spécialité front-end

Développeur web & mobile passionné — spécialité front-end
Découvrez mon parcours, mes valeurs et ma vision du développement

Mon aventure dans le développement a commencé de manière inattendue au lycée.
En classe de première, alors que mon collège organisait ses 30 ans, on nous a proposé
de créer leur tout premier site web. Ma classe a été retenue, j’étais délégué,
et c’est là que tout a commencé. Un simple cours d’une page, un vieil ordinateur emprunté
chez un voisin, et des heures à veiller devant des tutos pour apprendre. En un mois,
on a livré deux sites fonctionnels. Ce jour-là, j’ai compris que l’informatique pouvait
être plus qu’un outil : une vocation.
Depuis ceux-ci, j'ai acquis une formation, obtenu une licence MIAGE et pris part à de nombreux hackathons et
projets web et mobiles, dont certains ayant eu un véritable impact sur le terrain. Je suis autonome, rigoureux,
orienté résultat et surtout animé par l’envie de progresser au contact d’une équipe qui partage mes valeurs.
Années d'expérience
Projets web & mobile réalisés
Challenges techniques relevés
Mes Formations, expériences professionnelles et compétences
ISTIC - Univ Rennes 1
Début BientôtISTIC - Univ Rennes 1
2024-2025UPB - Abidjan Côte d'Ivoire
2020-2023Collège les Grâces - Côte d'Ivoire
2019-2020Stage | Incellotus - Paris
Avril 2025 - PrésentCDI | FX_LABS SARL - Côte d'Ivoire
Dec 2023 - Août 2024Stage | FX_LABS SARL - Côte d'Ivoire
30 Mai - 30 Nov 2024Stage | KaspyCorporation - Côte d'Ivoire
Août 2022 - Mai 2023Découvrez les services que je propose pour accompagner vos projets numériques : du développement web et mobile sur mesure, à la création de plateformes e-commerce et SaaS, en passant par l'accompagnement technique personnalisé.
Conception et développement d'applications web et mobiles performantes, adaptées aux besoins spécifiques de chaque client. Mon approche met l’accent sur la qualité du code, la sécurité, la compatibilité multi-supports et l’optimisation des performances.
Analyse des besoins métiers
Développement avec les technologies modernes (Laravel, React, Flutter…)
Intégration API, bases de données et back-office
Déploiement et mise en production
Maintenance corrective et évolutive
Je conçois des plateformes robustes et évolutives, pensées pour le commerce en ligne ou les services SaaS. Objectif : offrir une expérience fluide aux utilisateurs tout en assurant une gestion efficace aux administrateurs.
Authentification, gestion des rôles et des permissions
Systèmes de paiement intégrés (Stripe, PayPal…)
Gestion des produits, des utilisateurs et des commandes
Interface responsive et tableau de bord dynamique
Sécurité des données et sauvegardes
En plus du développement, je propose un accompagnement personnalisé : audit, conseils techniques, mise en place de bonnes pratiques, ou encore formation à l’utilisation ou à la prise en main d’outils.
Audit de code, recommandations techniques
Accompagnement à la mise en ligne
Formation client sur l’outil développé
Documentation technique
Suivi post-livraison
Voici quelques-uns de mes projets récents, illustrant mes compétences en développement web, mobile et en conception d’interfaces. Chaque projet est une réponse unique à des besoins réels, avec une attention particulière portée à l'expérience utilisateur et à la performance.





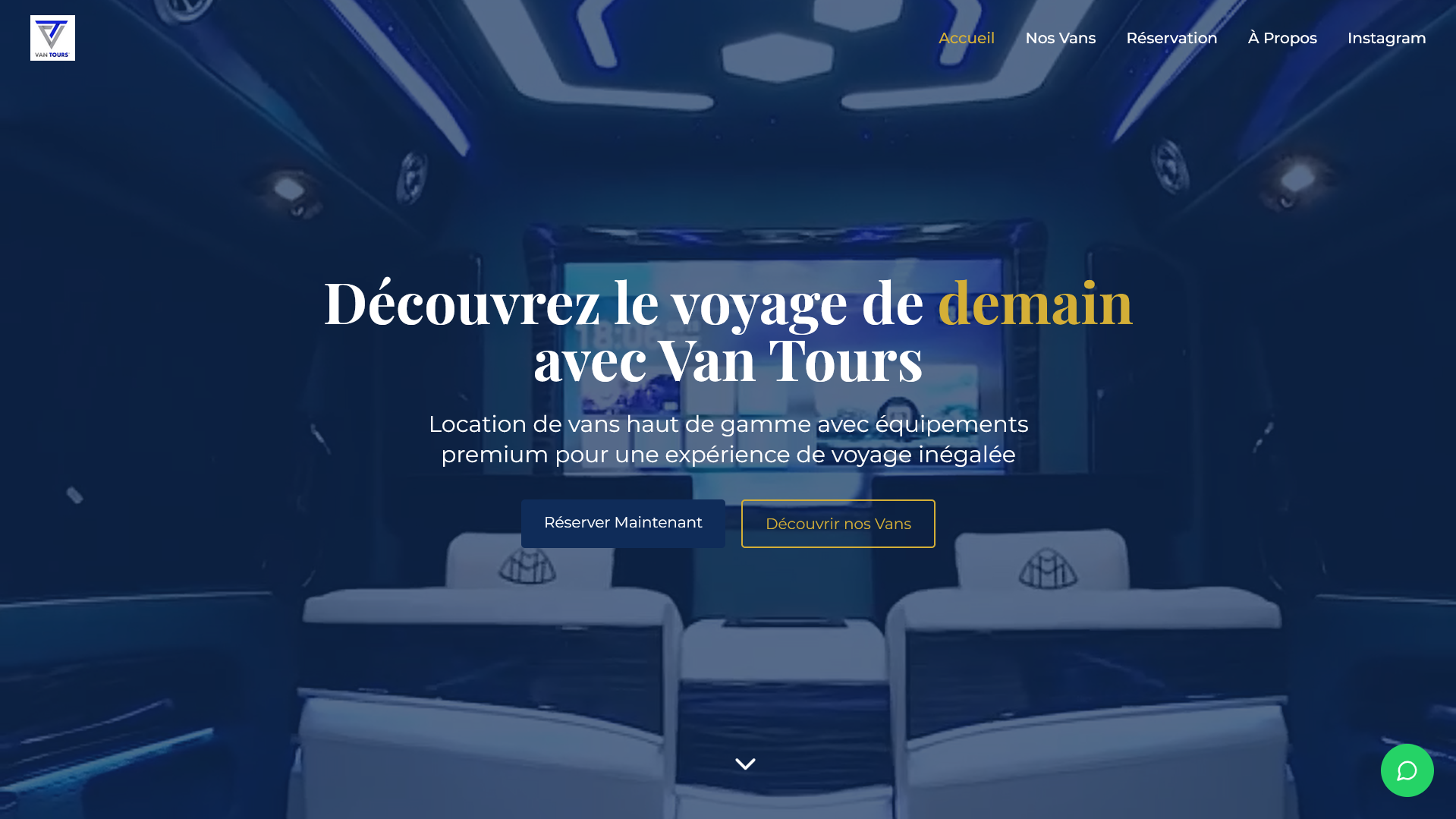
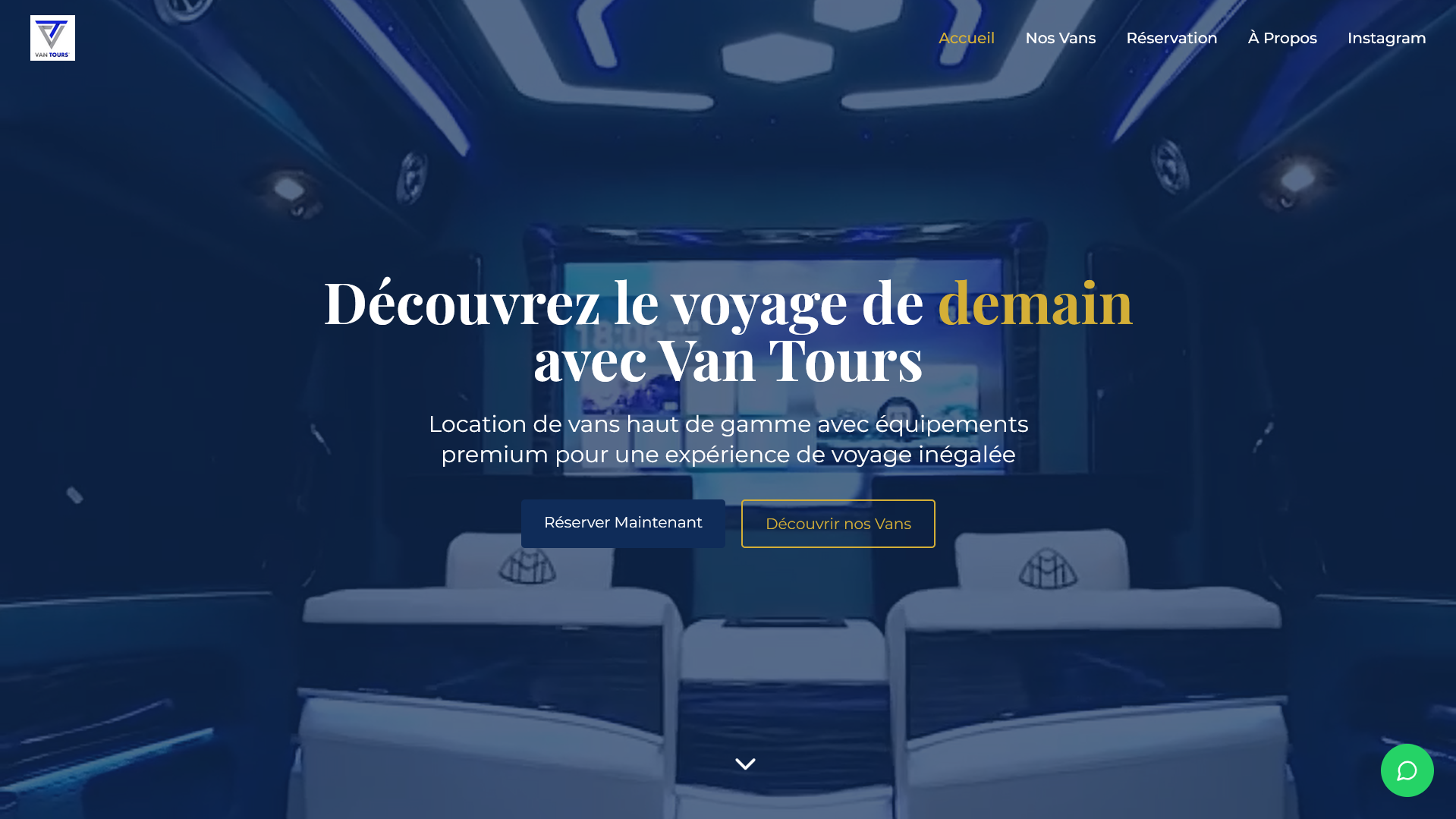
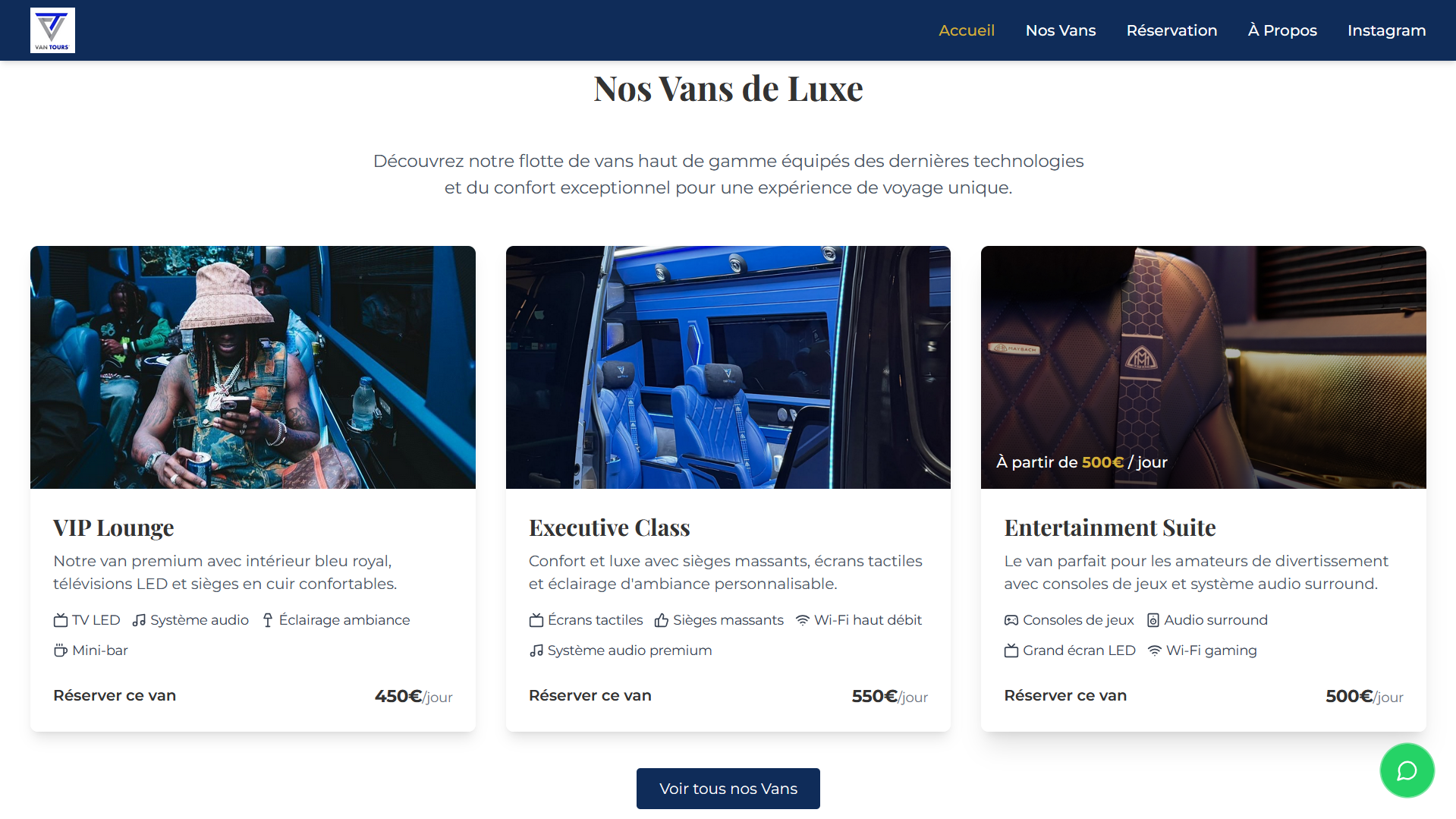
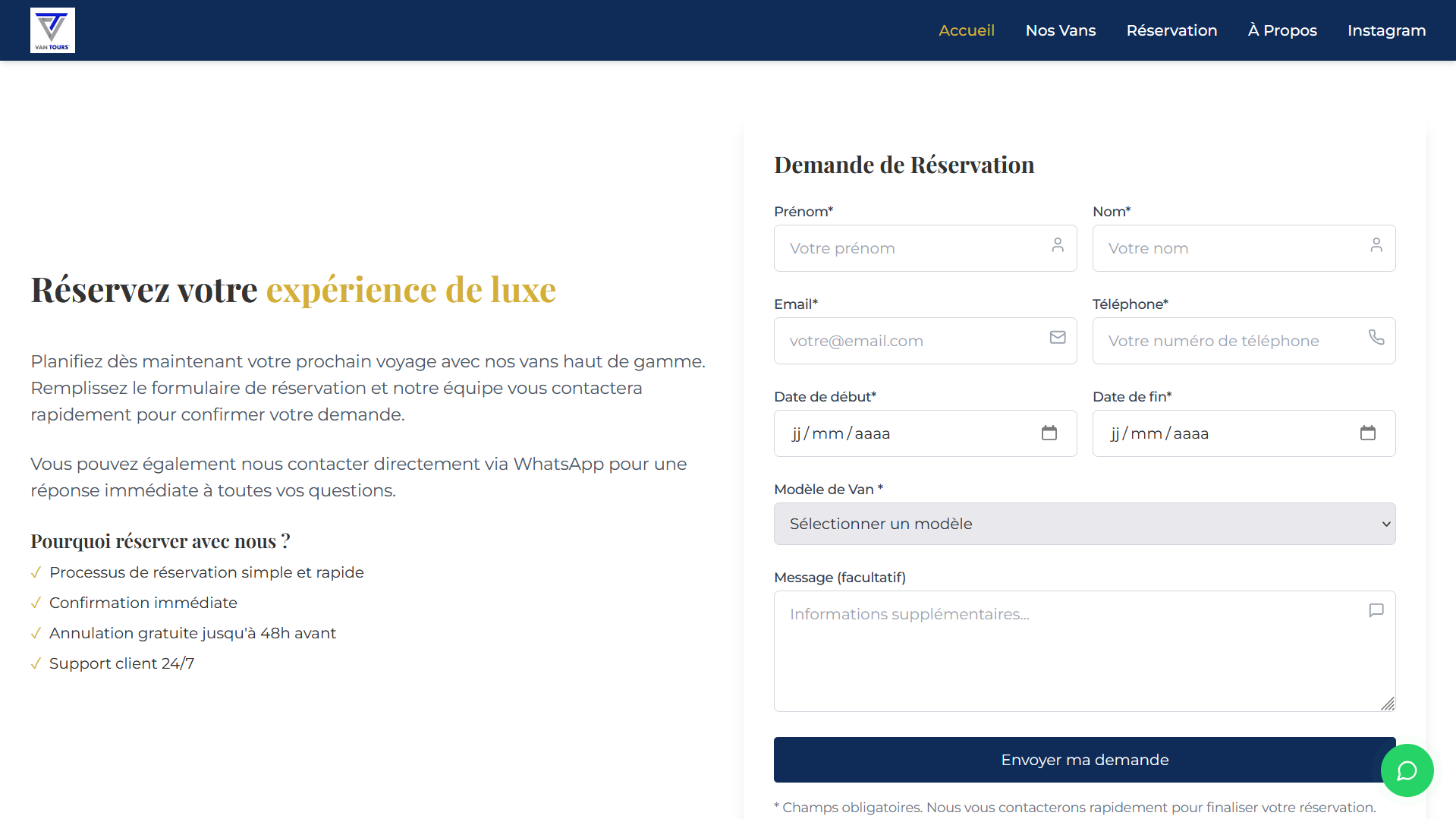
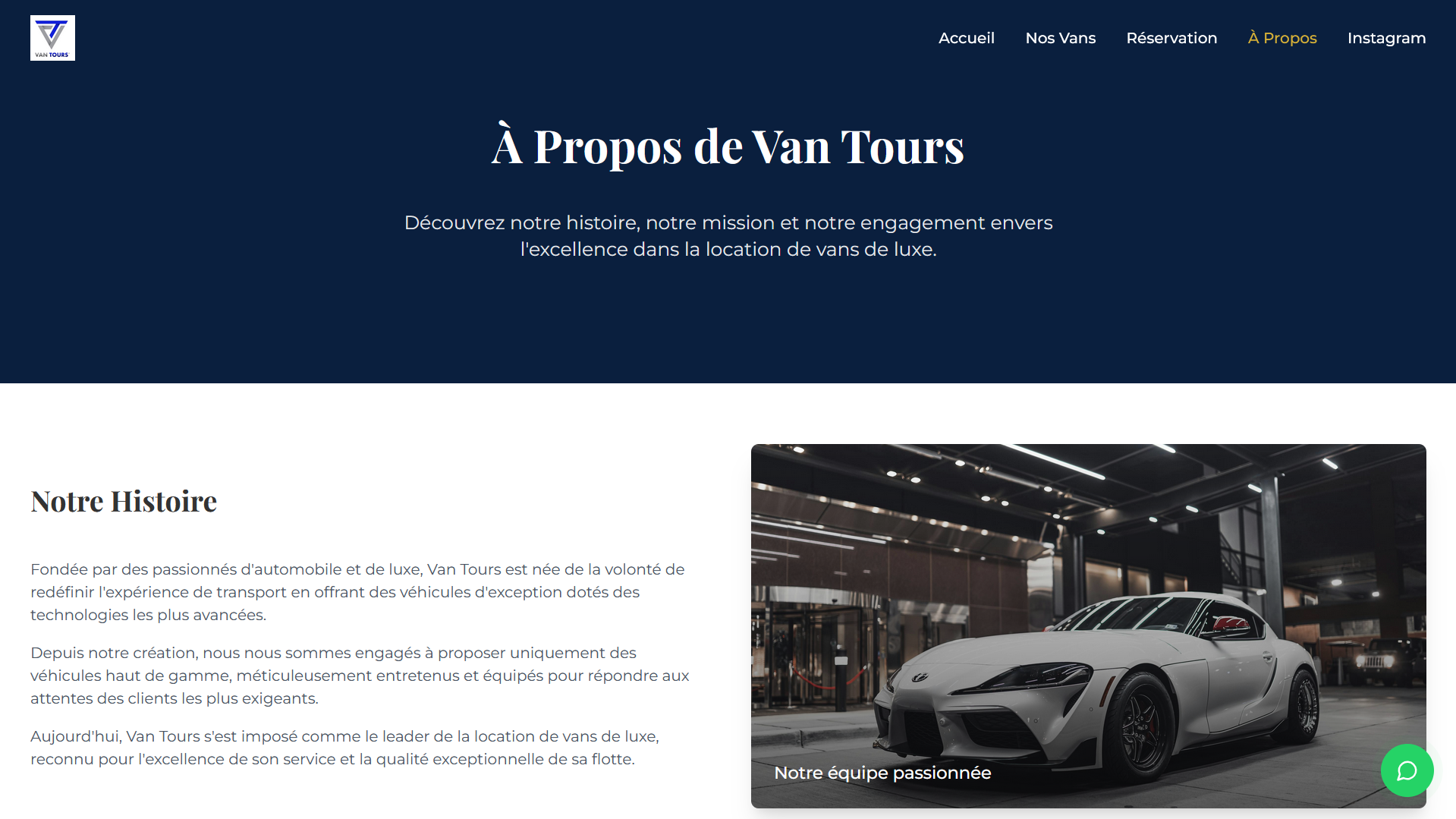
Si vous êtes à la recherche d'une expérience de voyage unique et mémorable, Vantour92 est la solution idéale. A travers le site vitrine, vous pouvez découvrir une sélection de vans de luxe, chacun offrant un confort exceptionnel et des équipements haut de gamme. Vous pouvez facilement réserver le van de votre choix en ligne, en quelques clics seulement. Je vous invite à explorer les différentes options de location, ainsi que les services associés.
J'ai été contacté par le community manager de Vantour92 pour créer un site vitrine qui met en avant les vans de luxe proposés par l'entreprise, afin de faciliter la réservation et de fournir toutes les informations nécessaires aux clients. J'ai accepté ce défi avec enthousiasme et j'ai conçu un site web moderne et convivial, qui reflète l'image de marque de Vantour92.
Stack technique & Outils: NextJs, Typescript, Tailwind CSS, API WhatsApp
Création d'un site vitrine moderne et responsive
Réservation en ligne simplifiée
Intégration d'une galerie d'images pour présenter les vans de luxe
Intégration d'une API WhatsApp pour faciliter la réservation
Optimisation du site pour le référencement naturel (SEO)
Création d'une interface utilisateur intuitive et conviviale






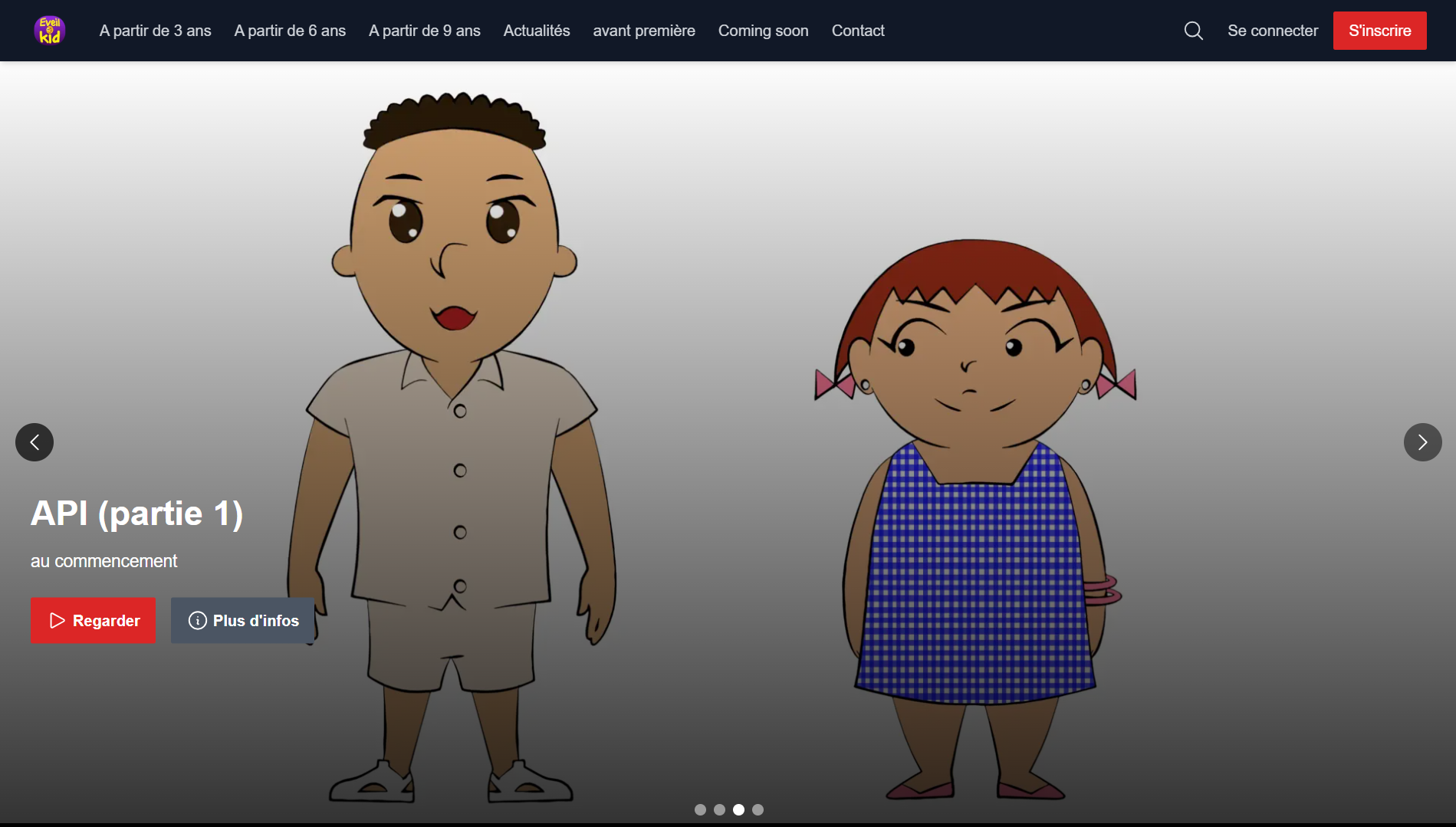
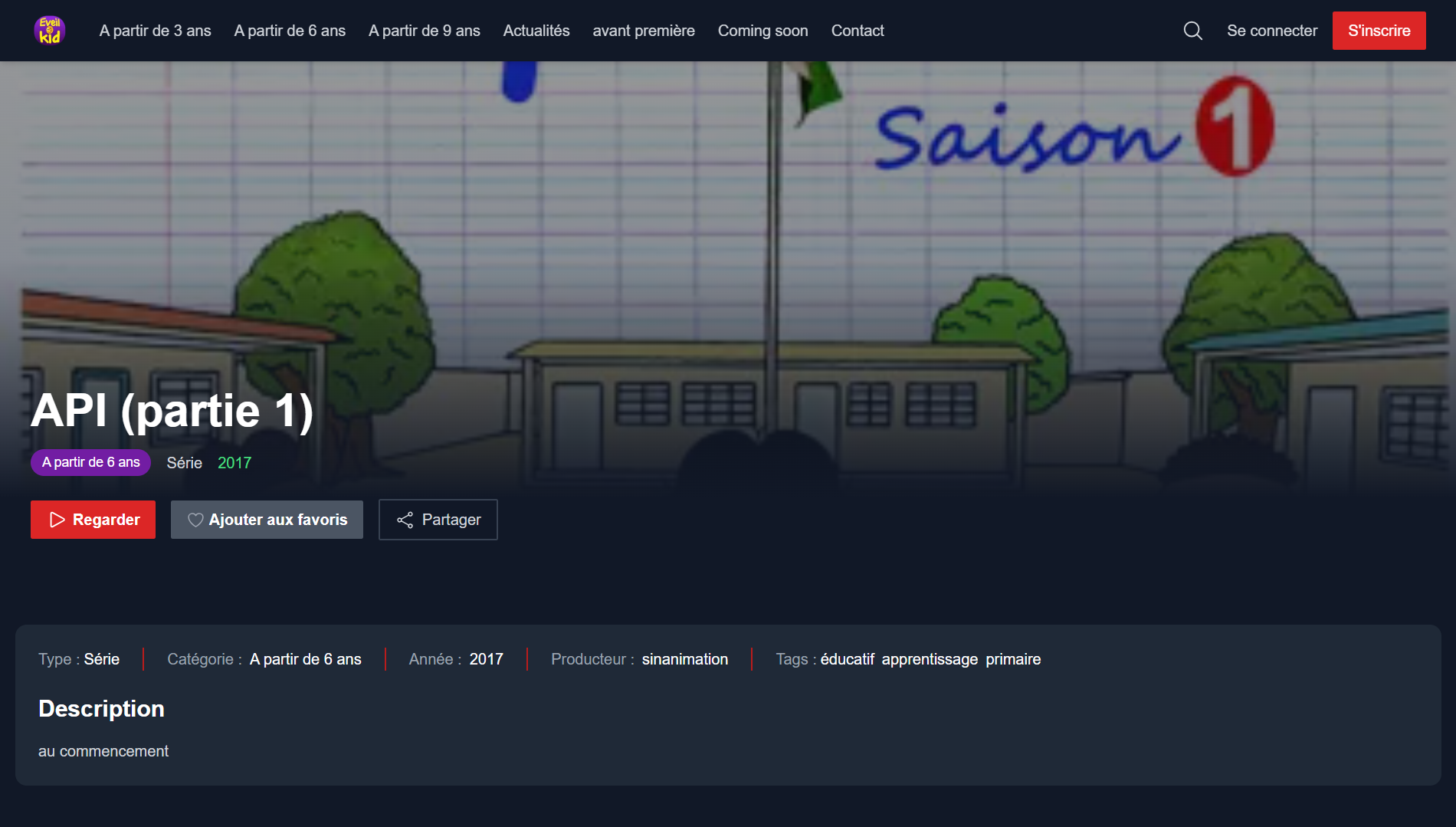
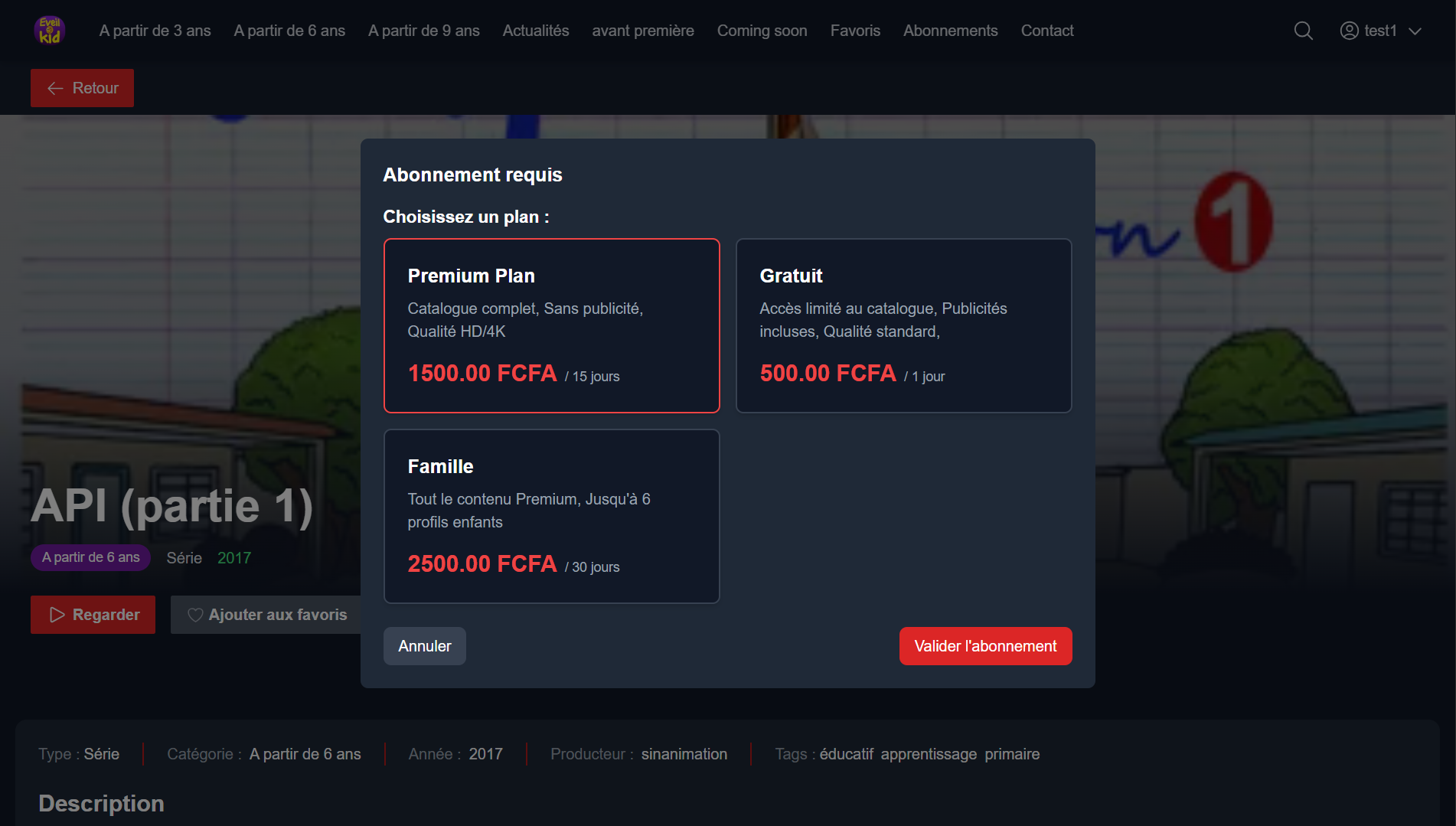
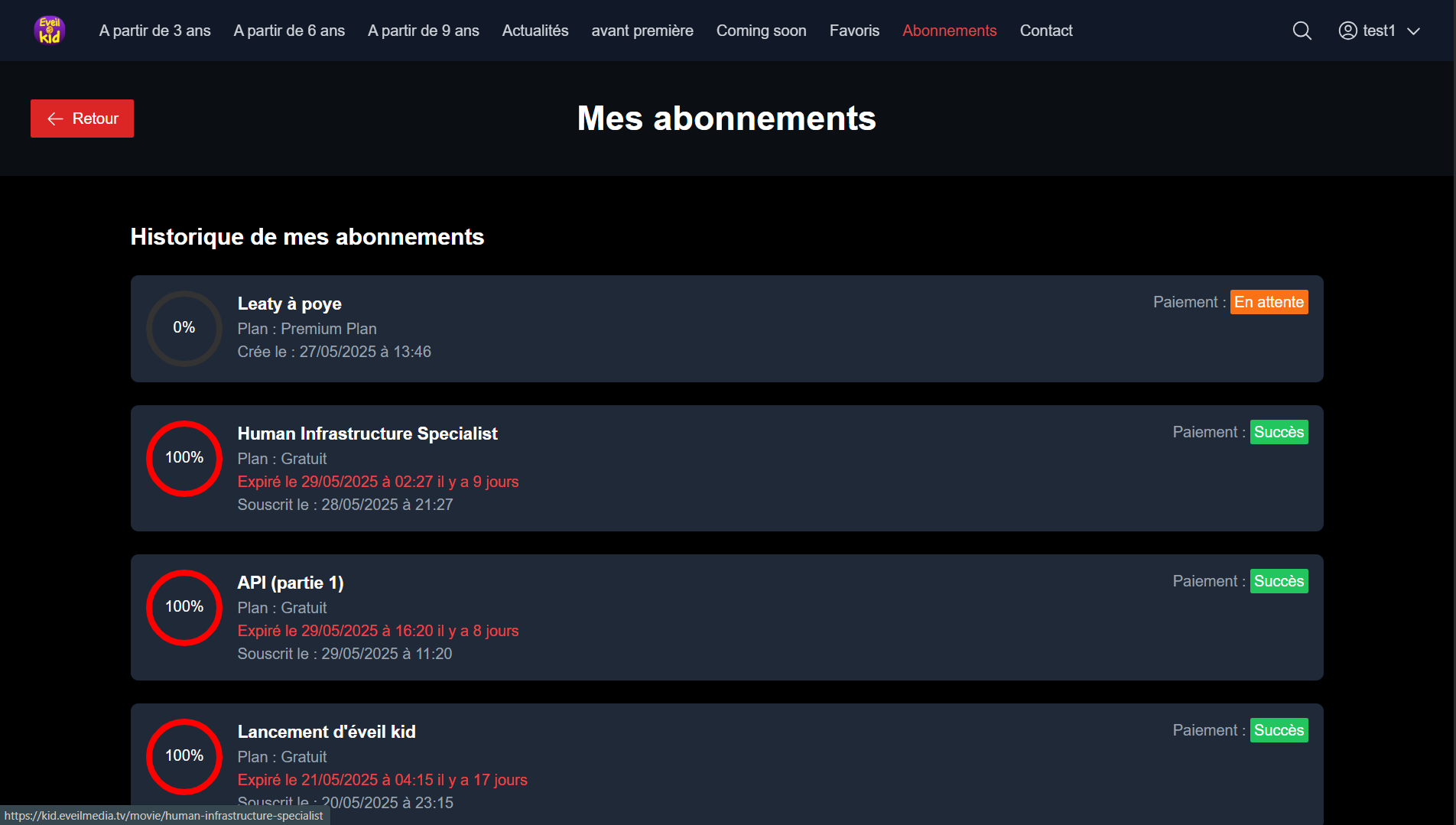
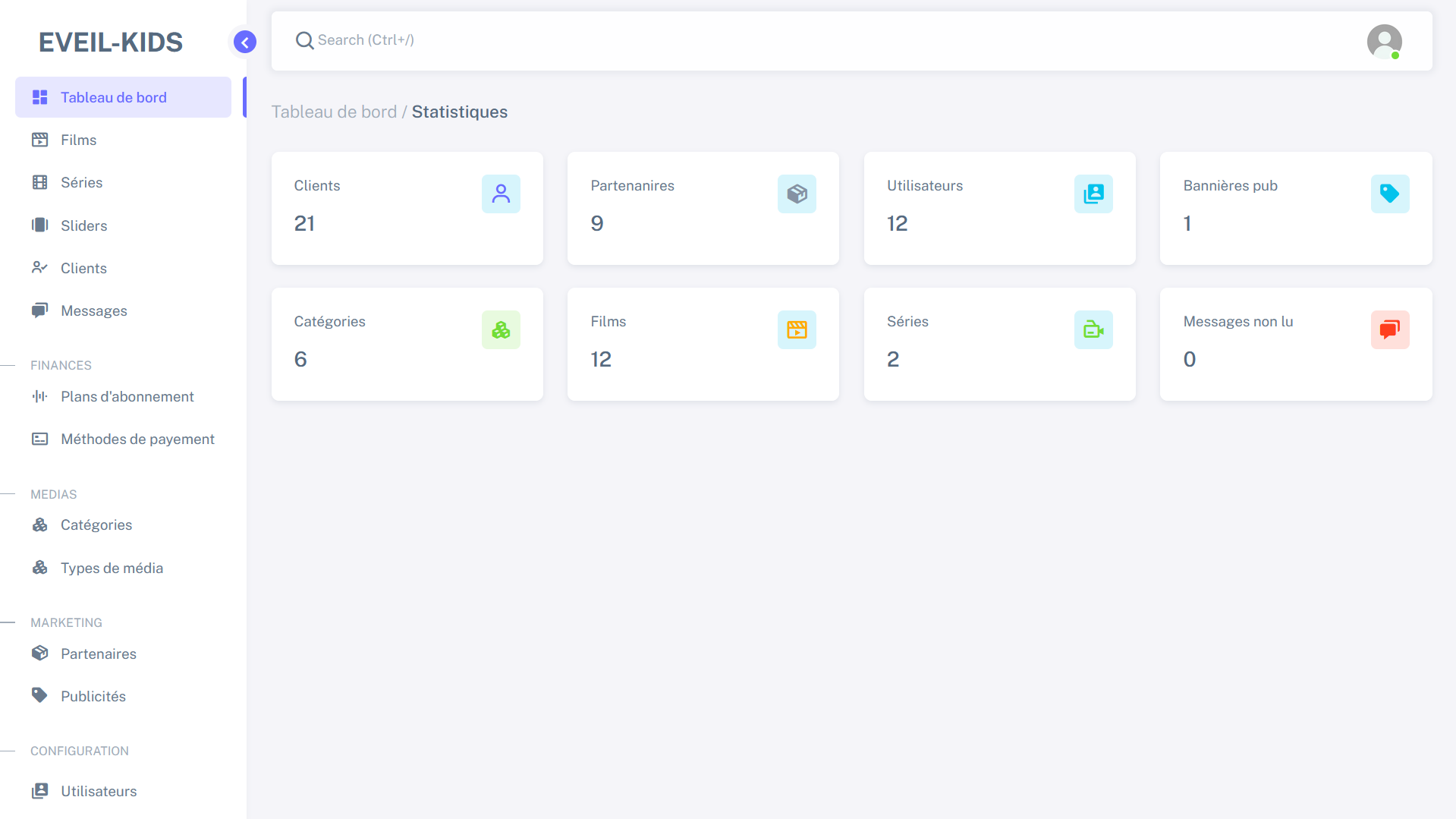
Eveil Kids est une plateforme interactive de streaming dédiée aux enfants. Elle propose une expérience utilisateur unique , avec des contenus éducatifs et divertissants pour les petits. La plateforme est accessible sur ordinateur, tablette et smartphone.
Stack technique & Outils: NextJs, Typescript, Zustand, Tailwind CSS, Intégration API
Une interface utilisateur intuitive et sécurisée ;
Authentification avec Google
Des contenus éducatifs et divertissants pour les enfants ;
Une fonctionnalité de paiement sécurisé
Un Back-office pour les administrateur pour gérer le contenu




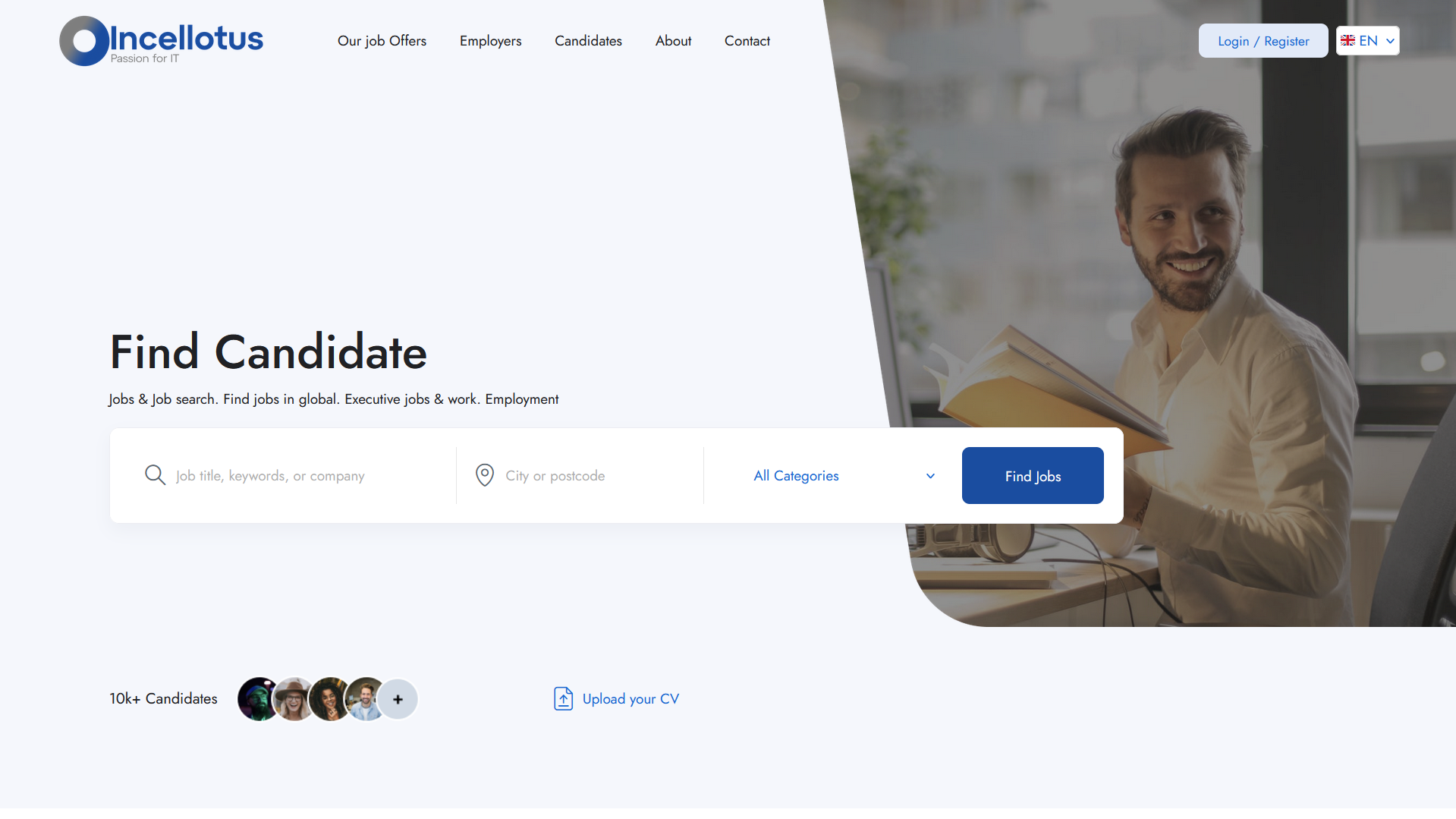
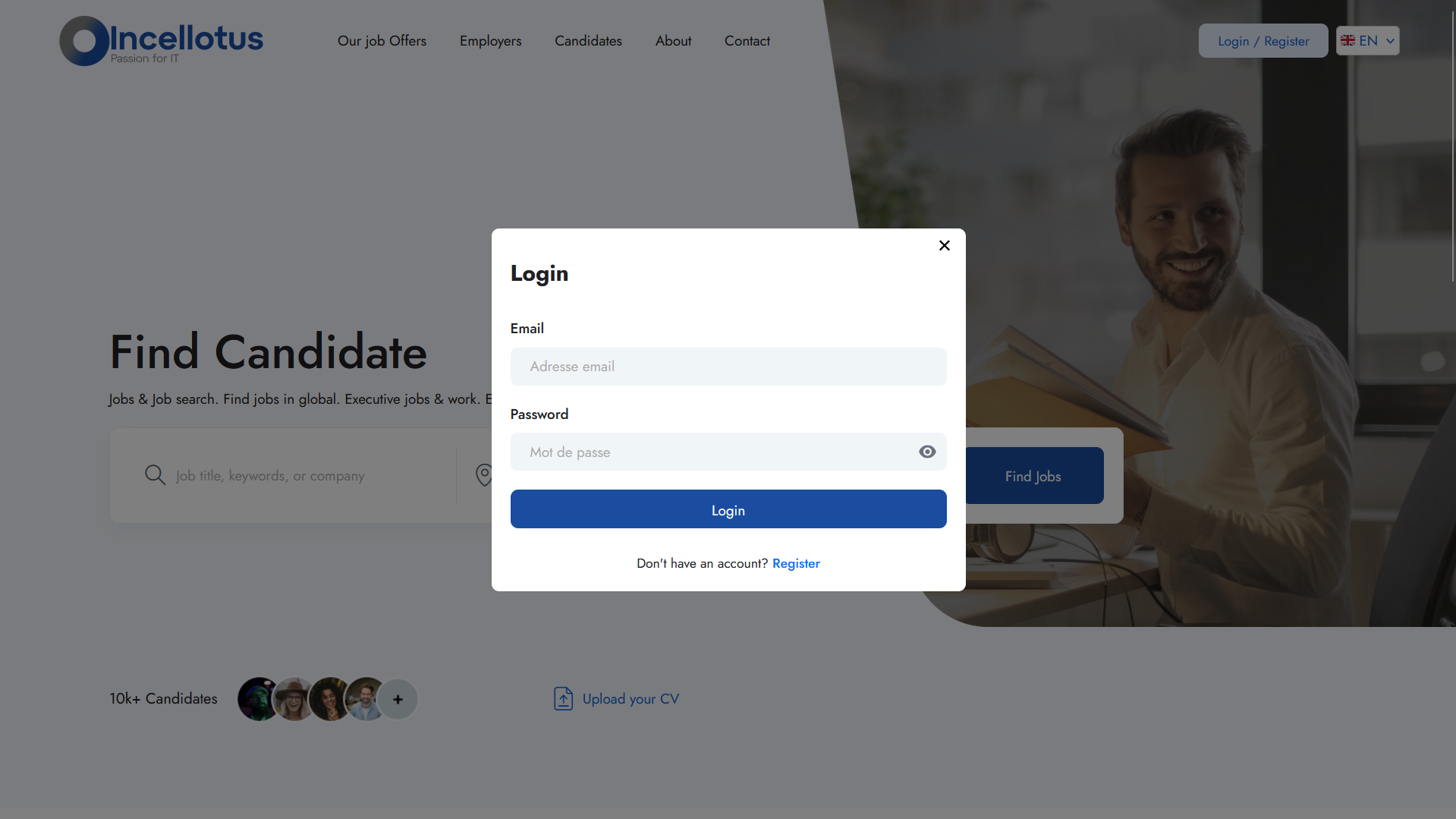
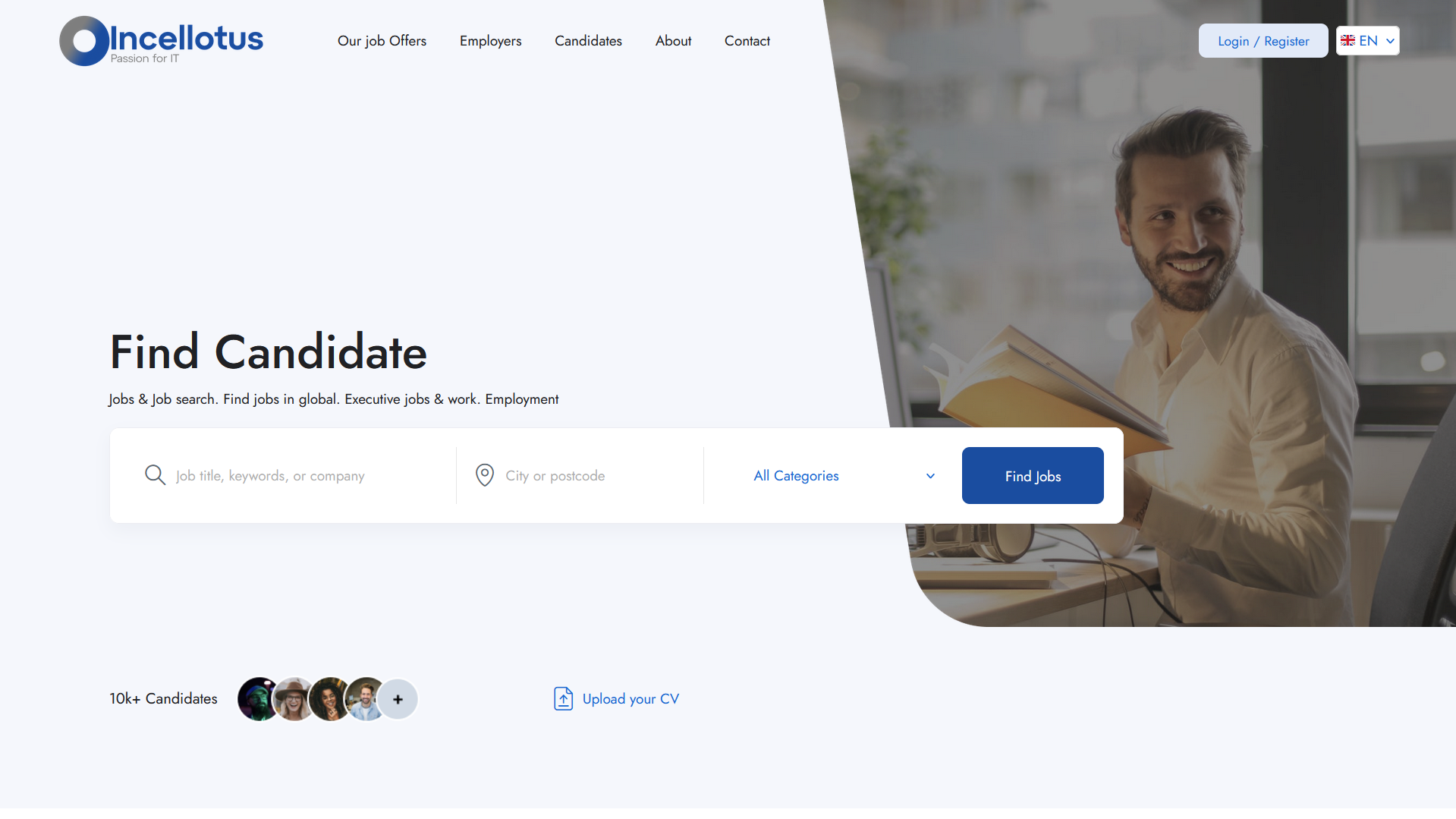
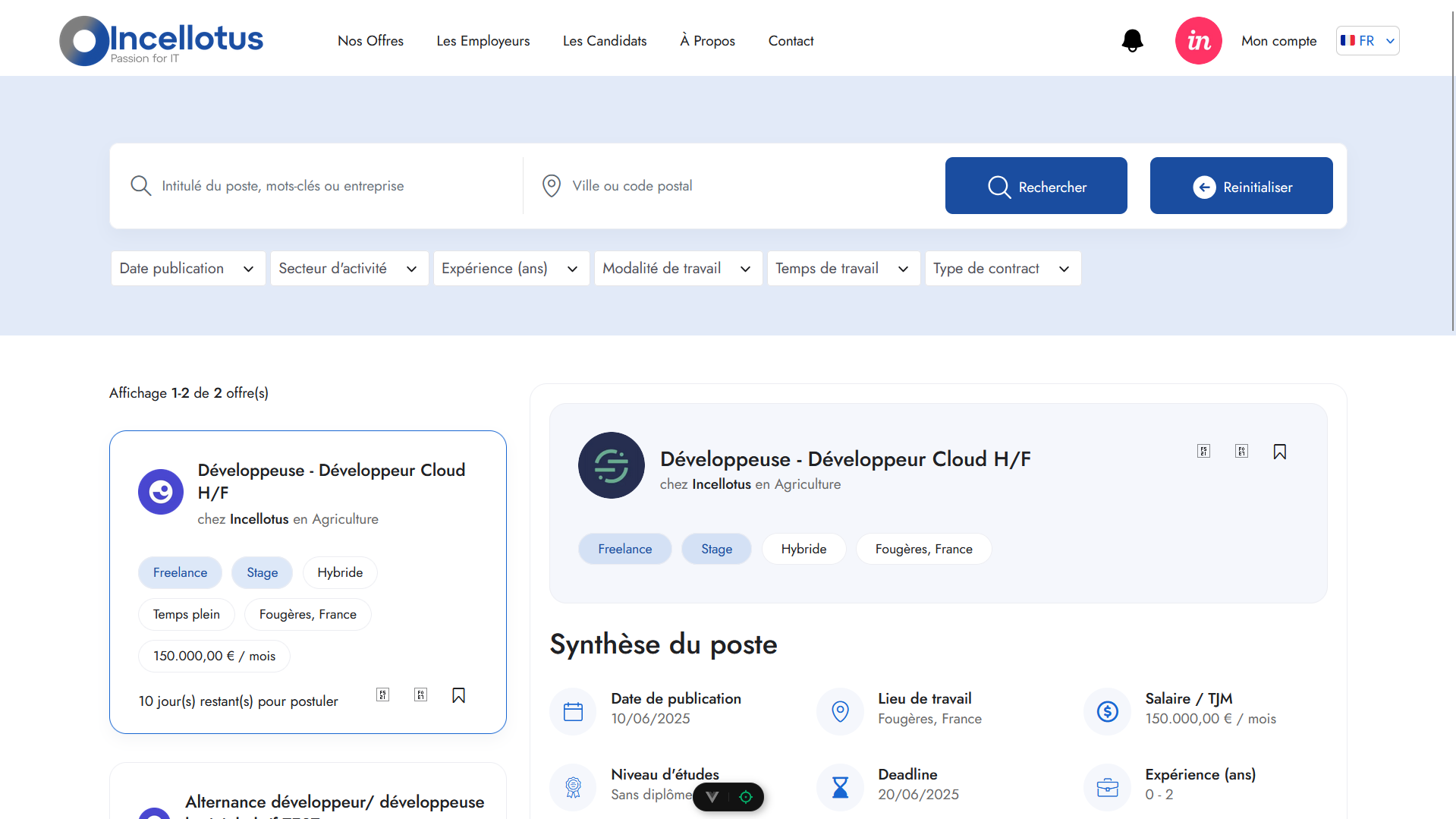
Career Incellotus est une plateforme de recrutement multi-langue qui met en relation les candidats et les recruteurs.
Elle propose une expérience utilisateur unique, avec des fonctionnalités avancées pour faciliter le processus de recrutement.
La plateforme est accessible sur ordinateur, tablette et smartphone.
Cette plateforme permet également aux recruteurs de publier des offres d'emploi, de gérer les candidatures et de suivre
l'évolution du processus de recrutement.
Stack technique: PHP, Laravel, VueJs, MySQL, API Rest, MVC
Une interface utilisateur intuitive et sécurisée;
Plateforme multi-langue pour une accessibilité maximale;
Filtre de recherche avancé pour une meilleure expérience utilisateur;
Gestion des candidatures et suivi de l'évolution du processus de recrutement;
Intégration d'une API Rest pour une meilleure interopérabilité;





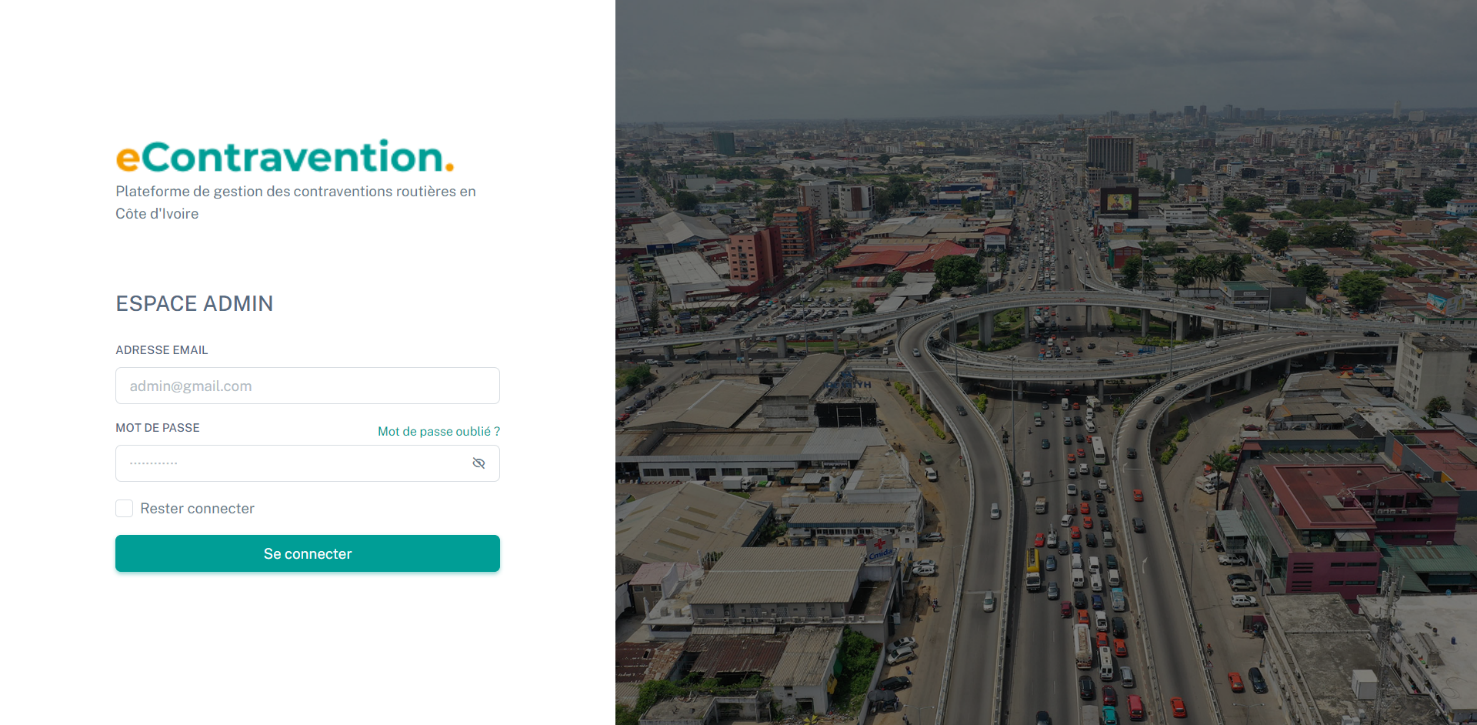
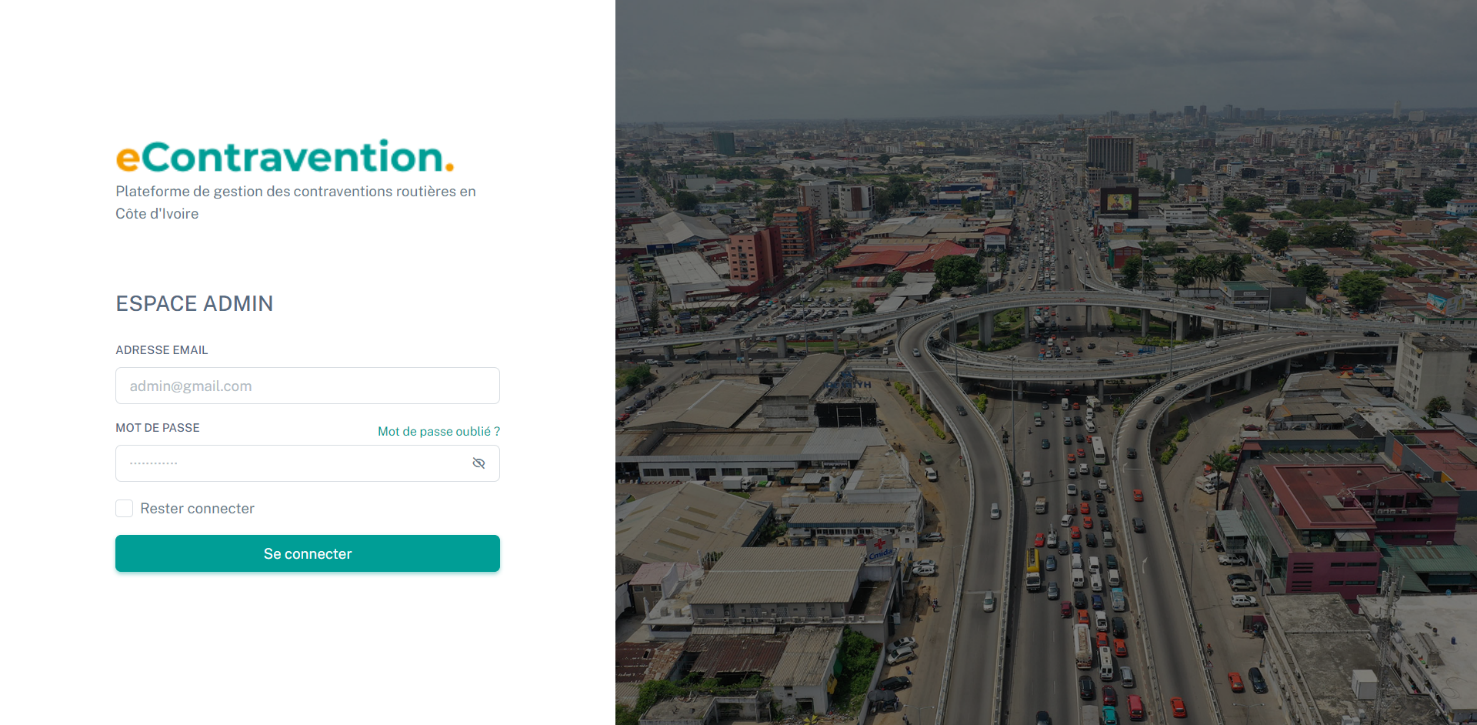
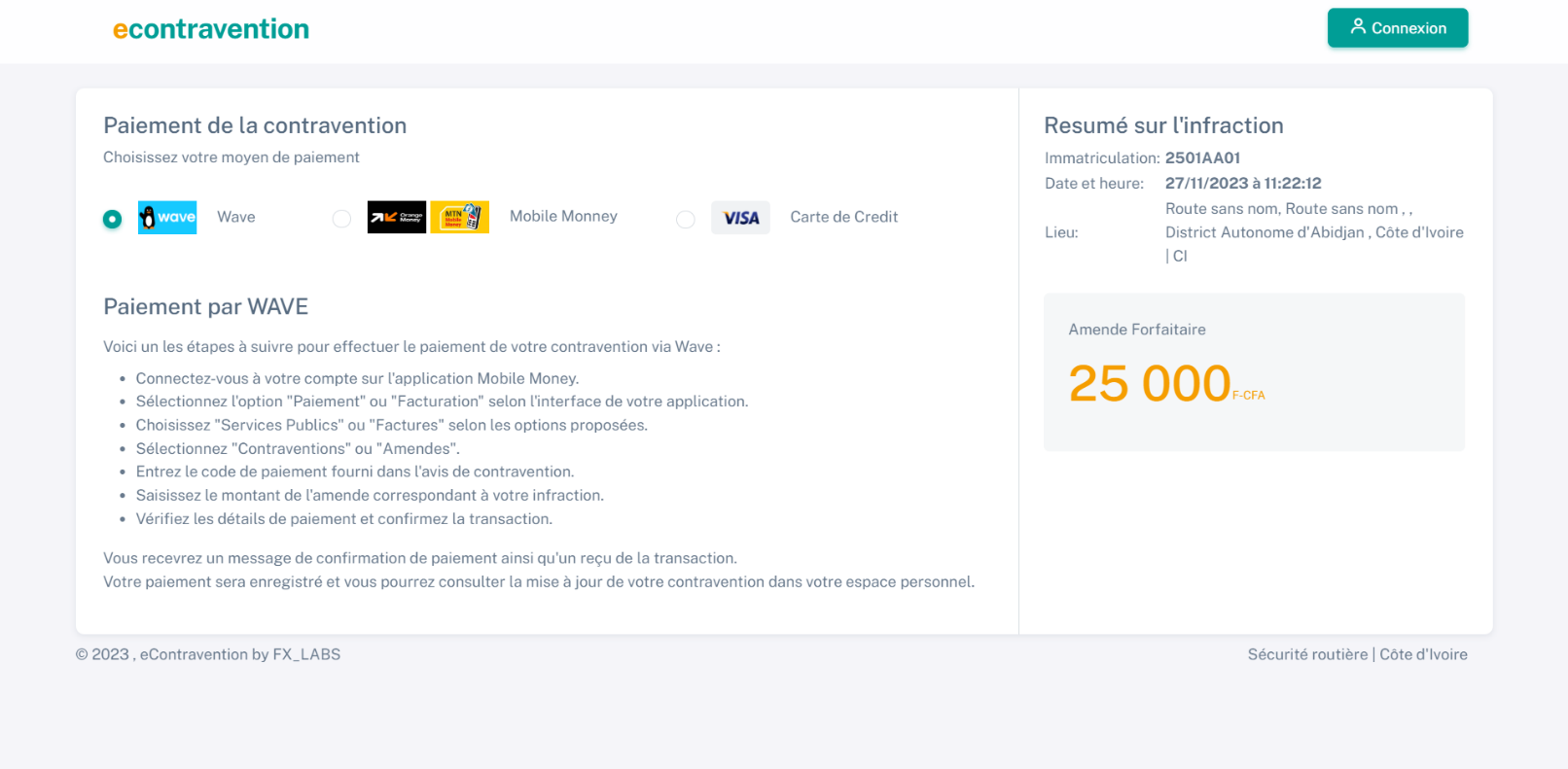
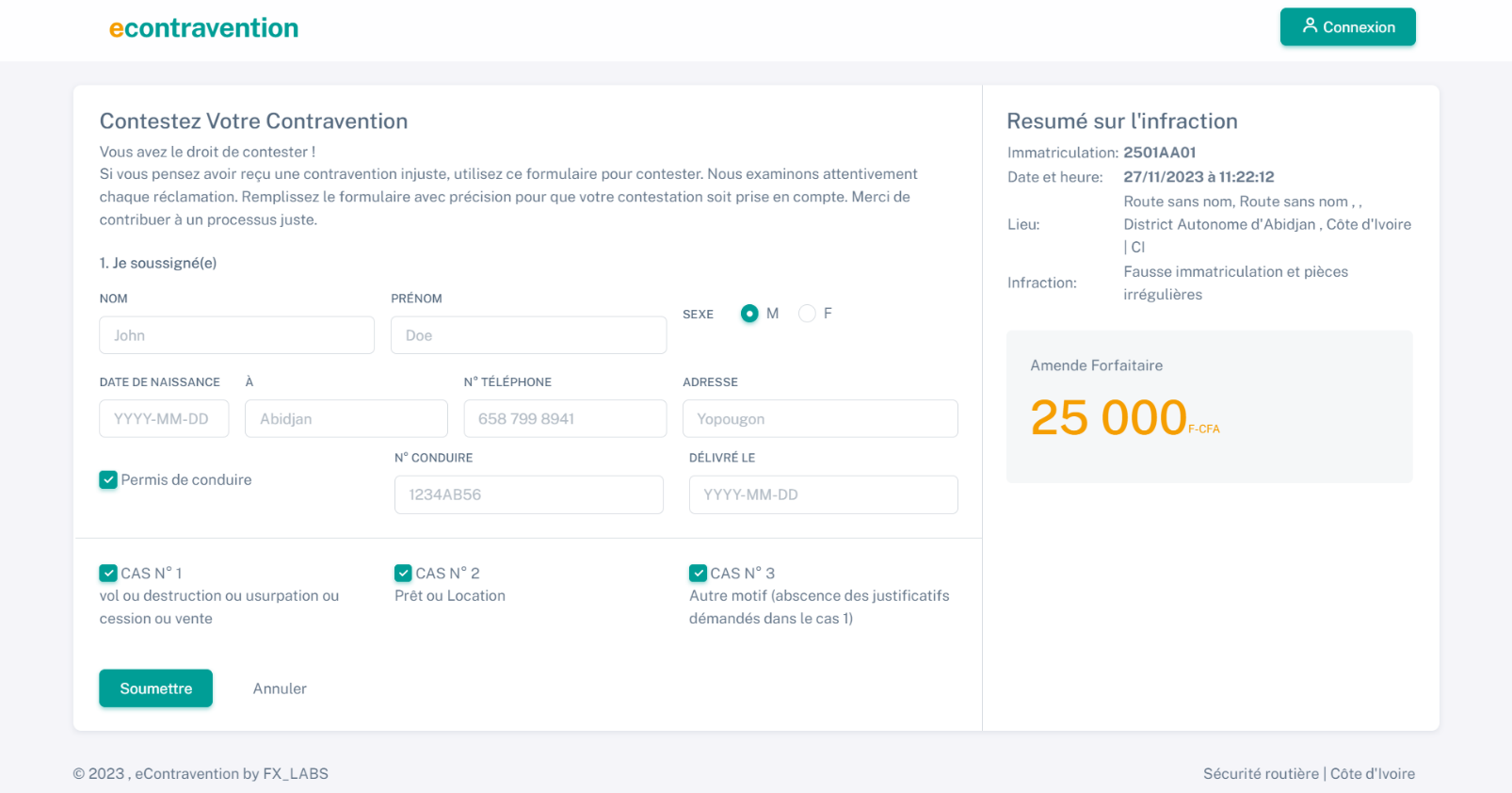
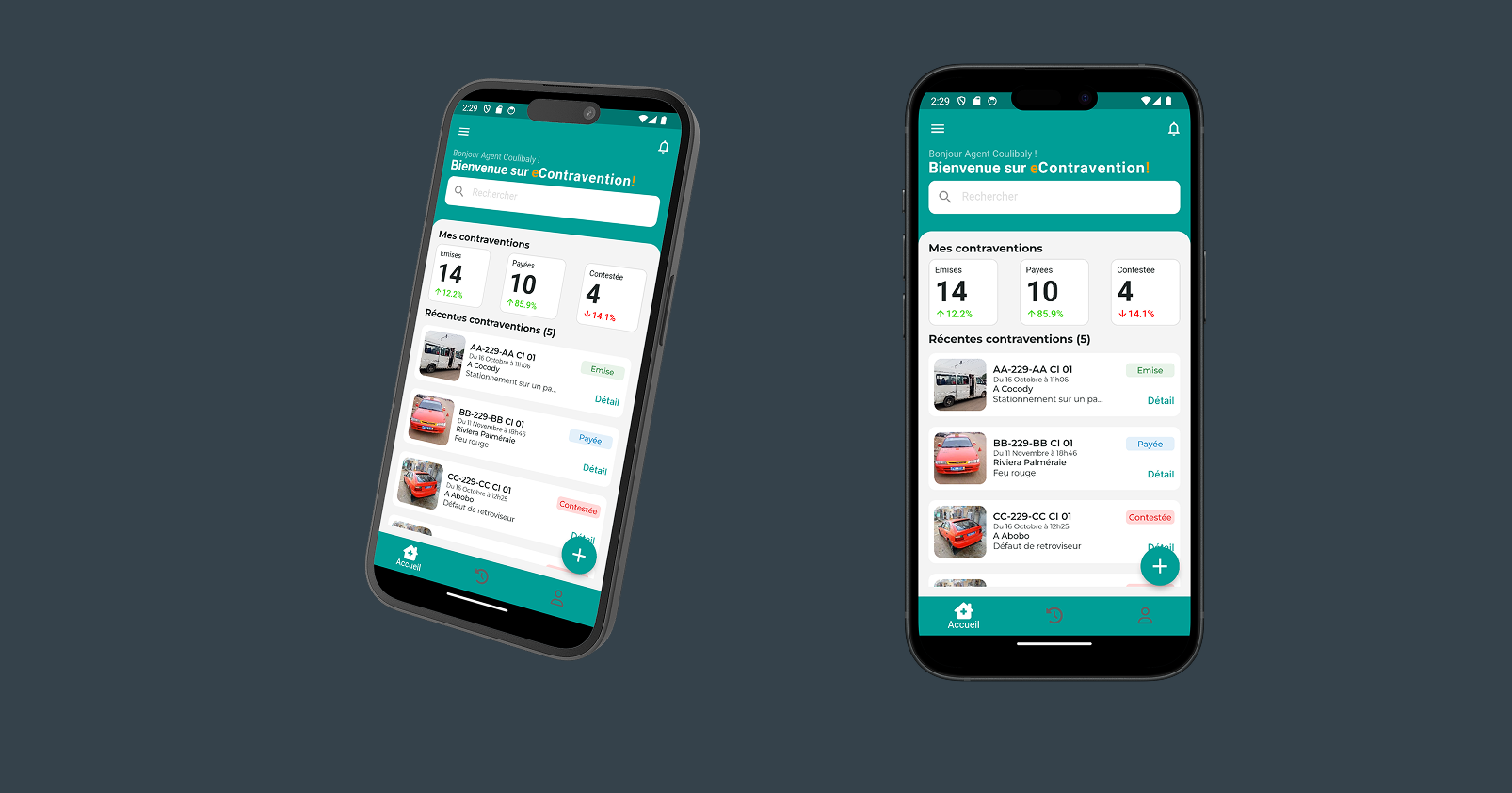
E-Contravention est un projet qui vise à dématérialiser le processus de gestion des contraventions routières, de l’émission de la contravention au paiement de l’amende, afin d’aider à améliorer la sécurité routière en Côte d’Ivoire. L'objectif principal de ce projet est d'apporter une solution innovante dans le domaine de la sécurité routière.
Cette application permet aux agents de police de gérer les contraventions routières de manière efficace et sécurisée. Elle offre une interface utilisateur intuitive et facile à utiliser, ainsi qu'une fonctionnalité de paiement sécurisé pour les amendes. Les utilisateurs peuvent également contester les contraventions en ligne, ce qui facilite le processus de contestation.
Stack technique: Laravel, Flutter, MySQL, API REST
Dématérialisation du processus de gestion des contraventions ;
Une interface utilisateur intuitive et sécurisée ;
Gestion des contraventions en ligne ;
Contestation en ligne des contraventions ;
Paiement sécurisé des amendes ;




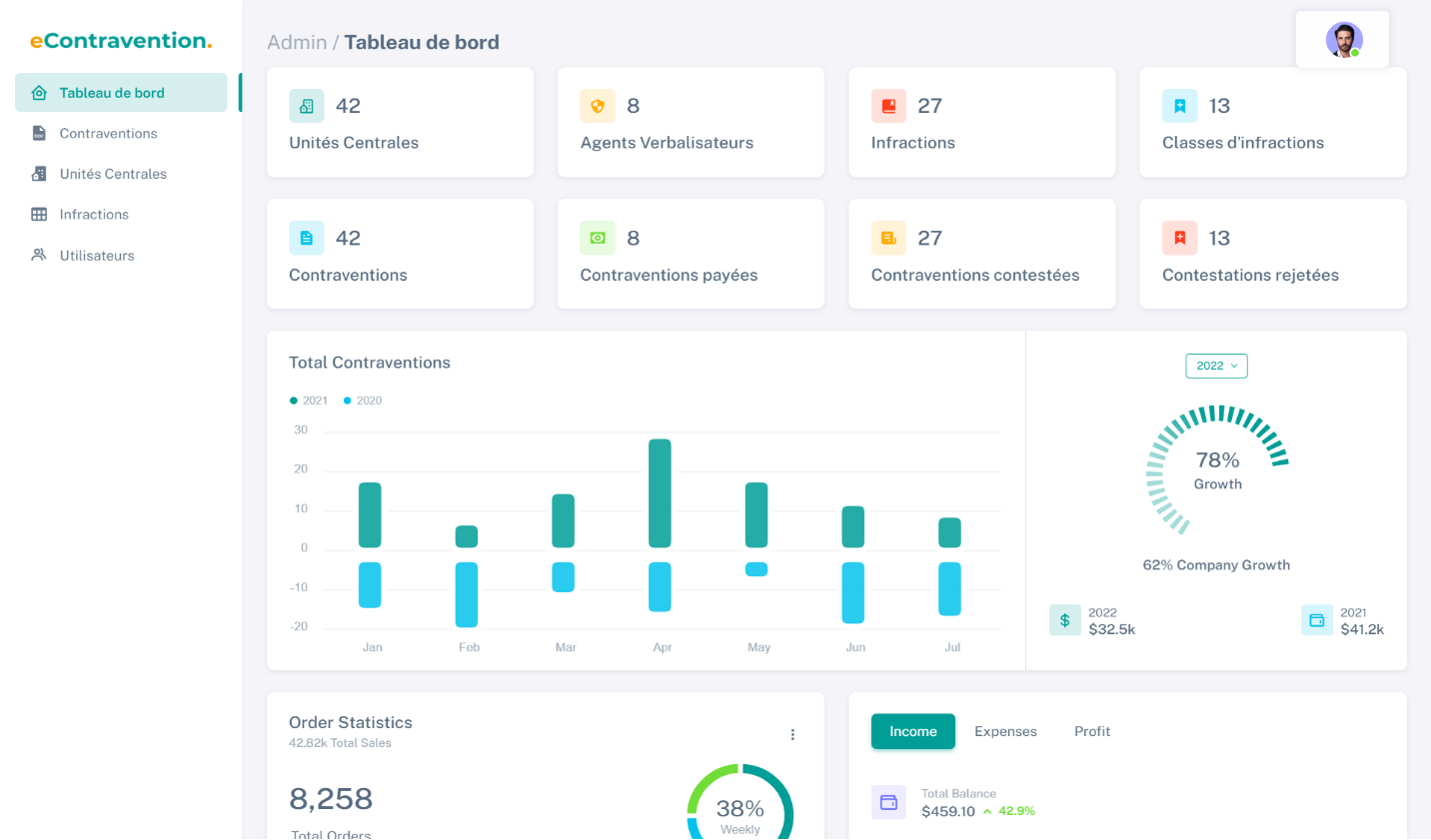
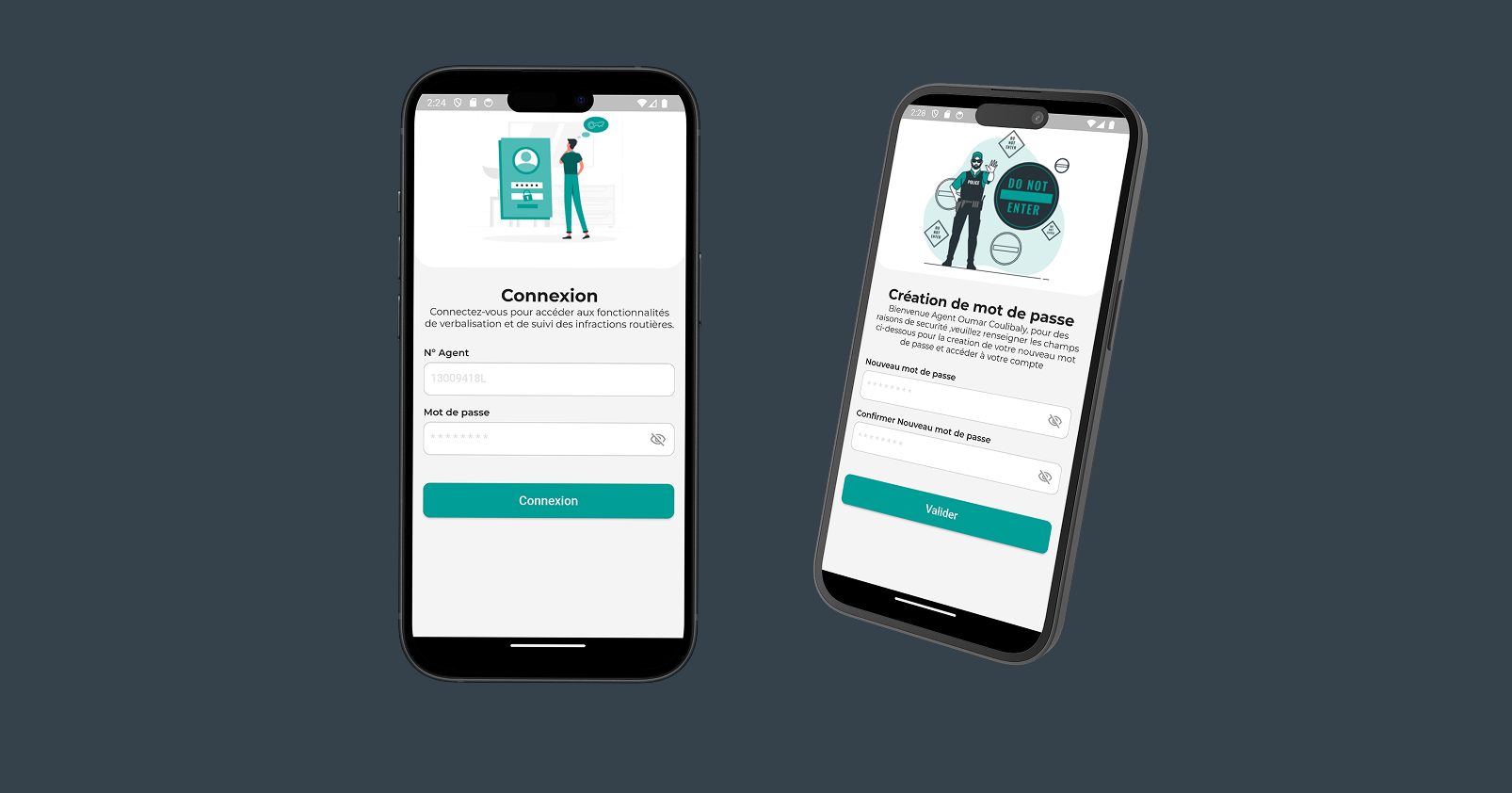
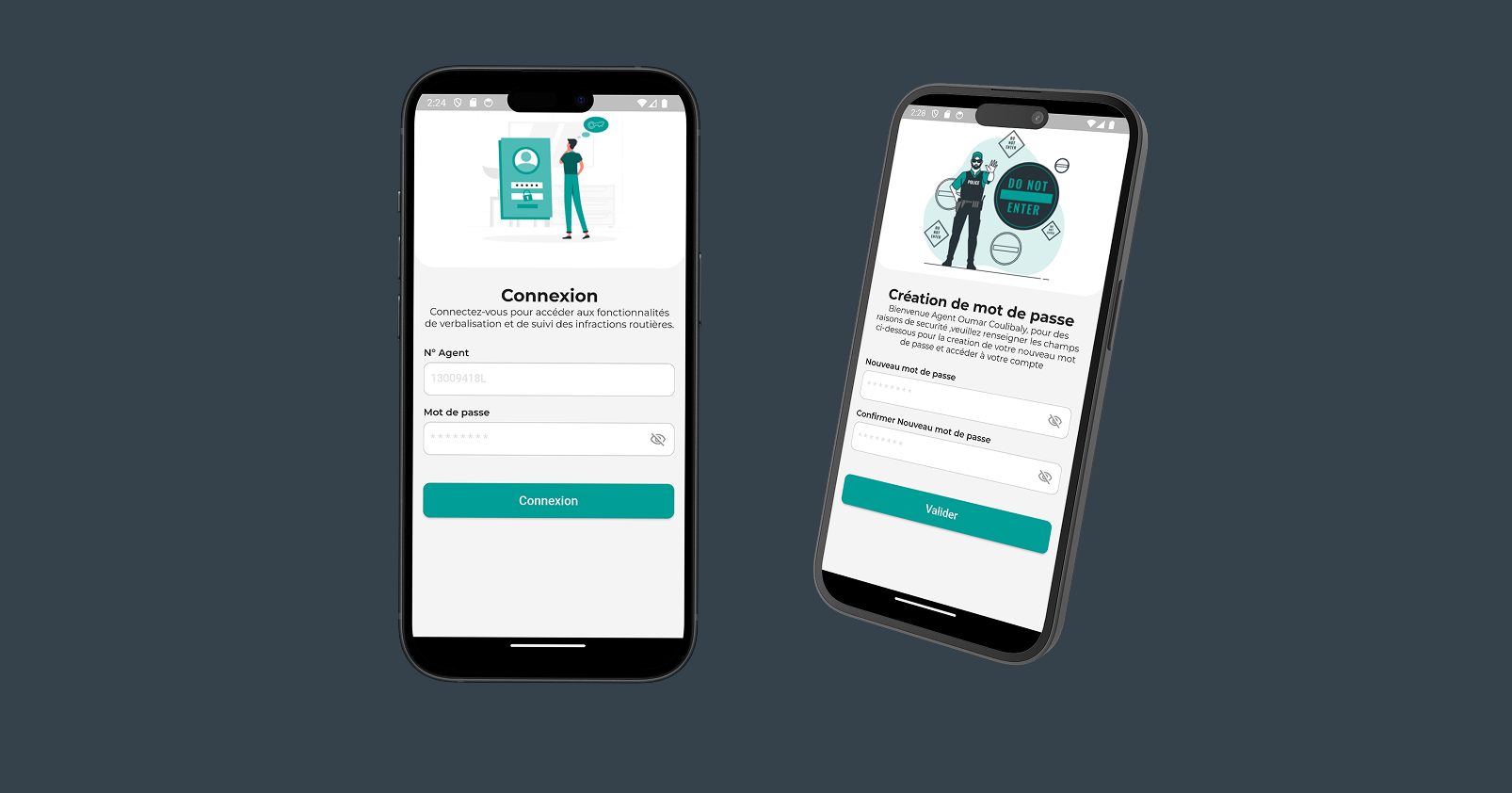
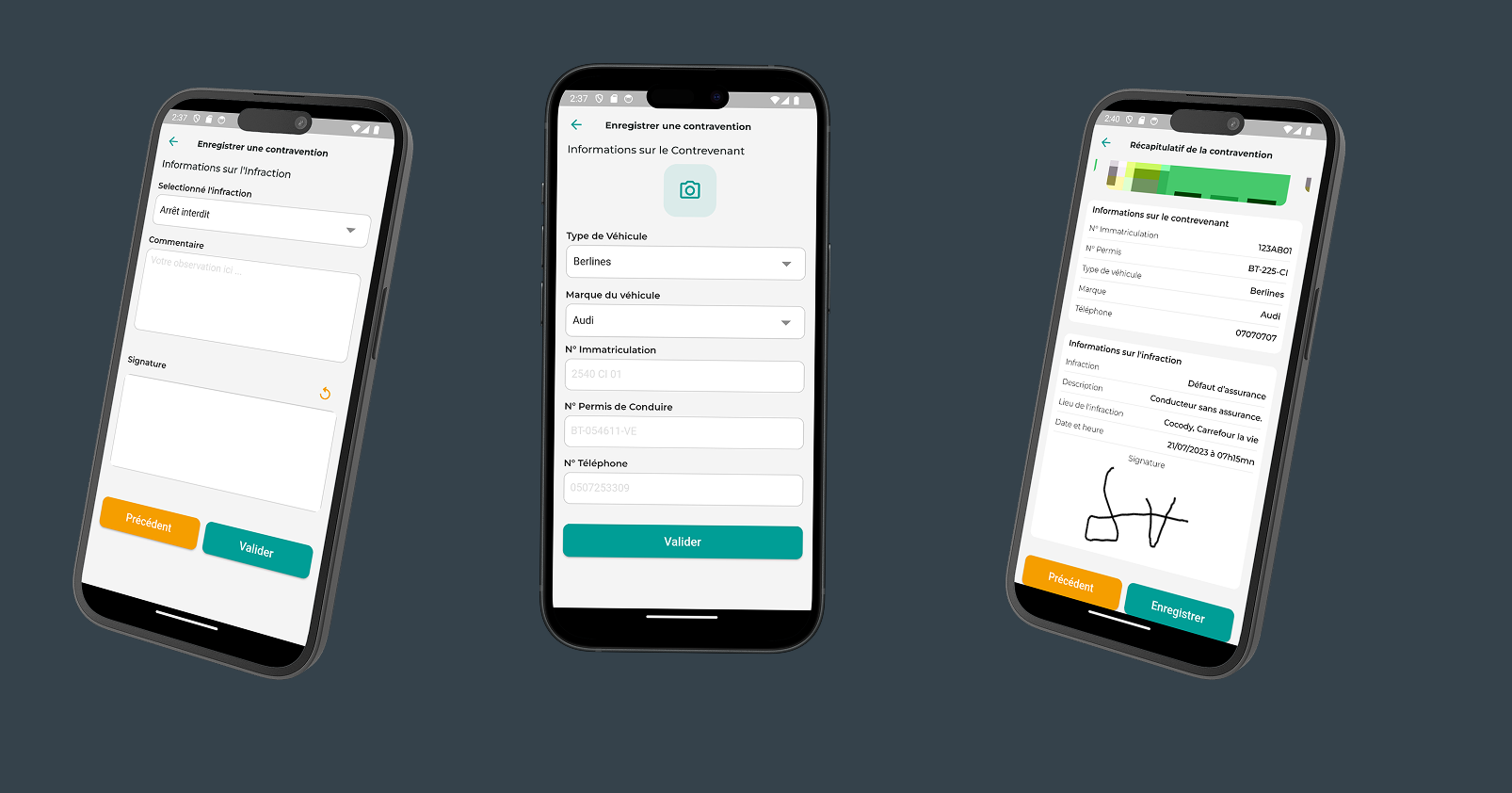
E-Contravention est un projet qui vise à dématérialiser le processus de gestion des contraventions routières, de l’émission de la contravention au paiement de l’amende, afin d’aider à améliorer la sécurité routière en Côte d’Ivoire. L'objectif principal de ce projet est d'apporter une solution innovante dans le domaine de la sécurité routière.
Ce projet a été réalisé dans le cadre d'un stage de fin d'études. Il s'agit d'une application mobile de gestion des infractions routières pour les agents de police. Cette application permet aux agents de police de gérer les contraventions routières de manière efficace et sécurisée. Elle offre une interface utilisateur intuitive et facile à utiliser pour les agents de police.
Stack technique: Dart, Flutter, MySQL, Integration API
Dématérialisation du processus de gestion des contraventions ;
Une interface utilisateur intuitive et sécurisée ;
Emission de contraventions ;
Signature électronique des contraventions ;




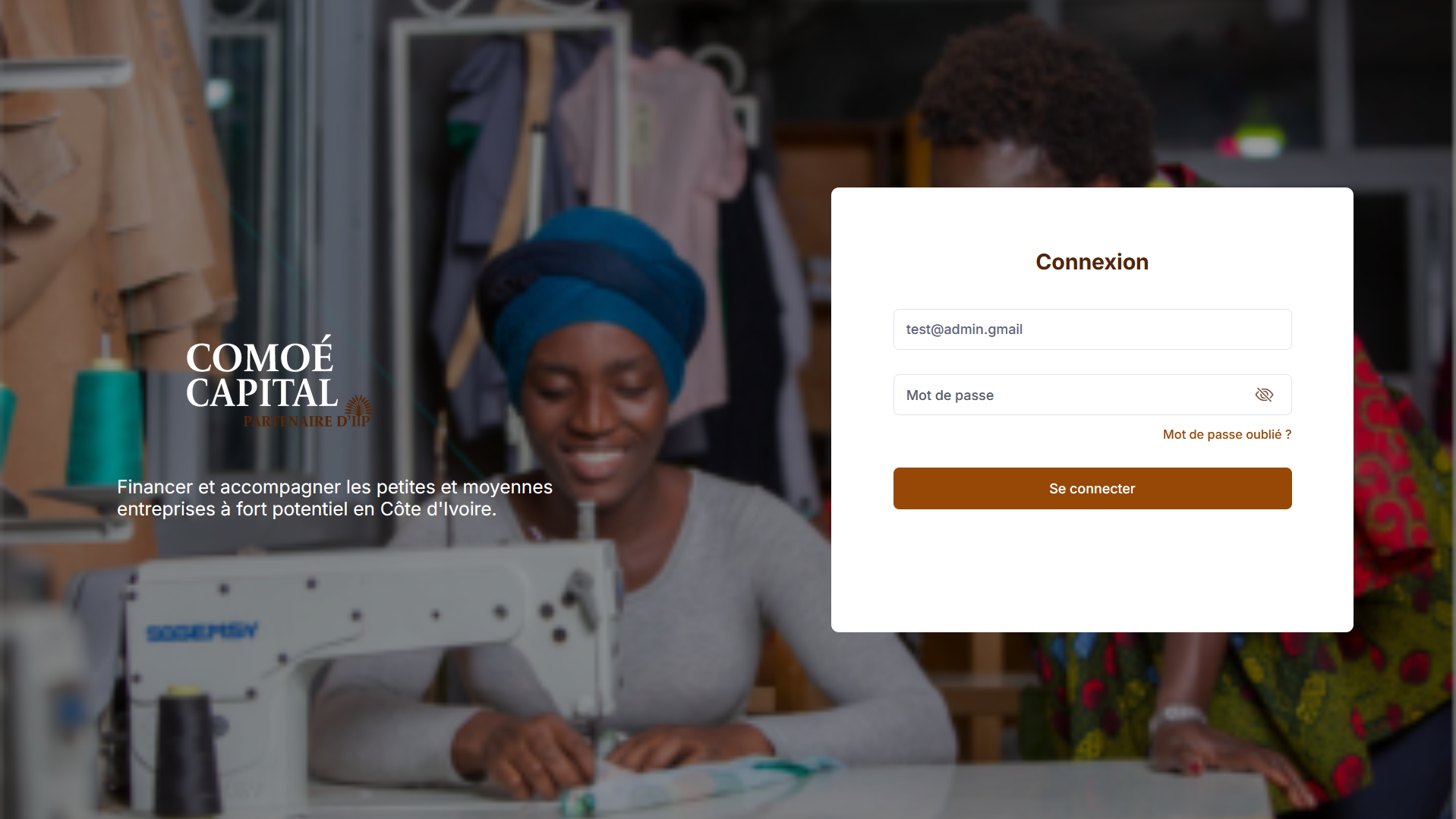
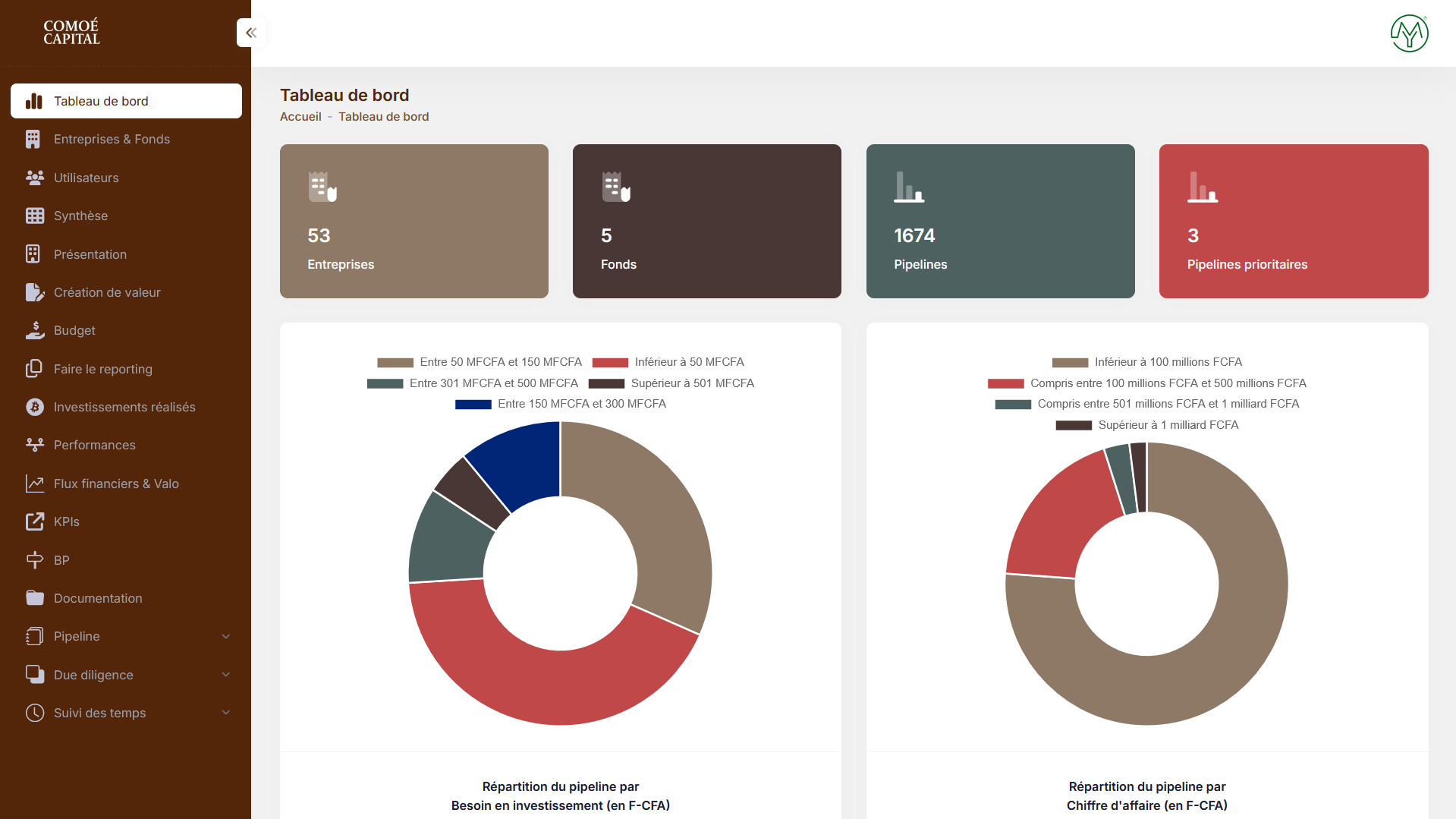
Comoé Capital est une entreprise qui finance et accompagne les petites et moyennes entreprises à fort potentiel en Côte d'Ivoire. Elle est spécialisée dans la gestion d'actifs et de portefeuilles. La refonte de leur application de gestion des investissements et de la relation client a été réalisée dans le but d'améliorer l'expérience utilisateur, ainsi que la performance de l'application.
Cette application permet aux clients de suivre leurs investissements, de consulter leurs portefeuilles et de gérer leur relation avec l'entreprise. Elle offre une interface utilisateur intuitive et facile à utiliser et surtout sécurisée permettant à Comoé Capital et aux clients de gérer leurs investissements en toute sécurité.
Stack technique: Symfony, Twig, MySQL
Amélioration de l'expérience utilisateur ;
Une interface utilisateur intuitive et sécurisée ;
Gestion des investissements en ligne ;
Suivi des performances des investissements ;
Gestion de la relation client ;
Amélioration de la sécurité des données ;
Optimisation des performances de l'application ;




Ce projet a été réalisé dans le cadre d'un challenge Front-end Mentor. Il s'agit d'un générateur de conseil qui permet à l'utilisateur de générer des conseils aléatoires en cliquant sur un bouton. Le projet a été réalisé en HTML, CSS et JavaScript. Le générateur de conseil utilise une API pour récupérer des conseils aléatoires et les afficher à l'utilisateur.
Front-end Mentor est une plateforme qui propose des défis de développement front-end pour aider les développeurs à améliorer leurs compétences. Les défis sont basés sur des maquettes et des spécifications fournies par la plateforme.
Stack technique: HTLM, CSS, JS, UI, API
Intégration de l'API pour la génération de conseils ;
Intégration du design system ;
Bonnes pratiques de développement ;
Responsive design pour une expérience utilisateur optimale sur tous les appareils ;
Utilisation de la méthode BEM pour la structuration du code CSS ;
Utilisation de la méthode mobile-first pour le développement ;


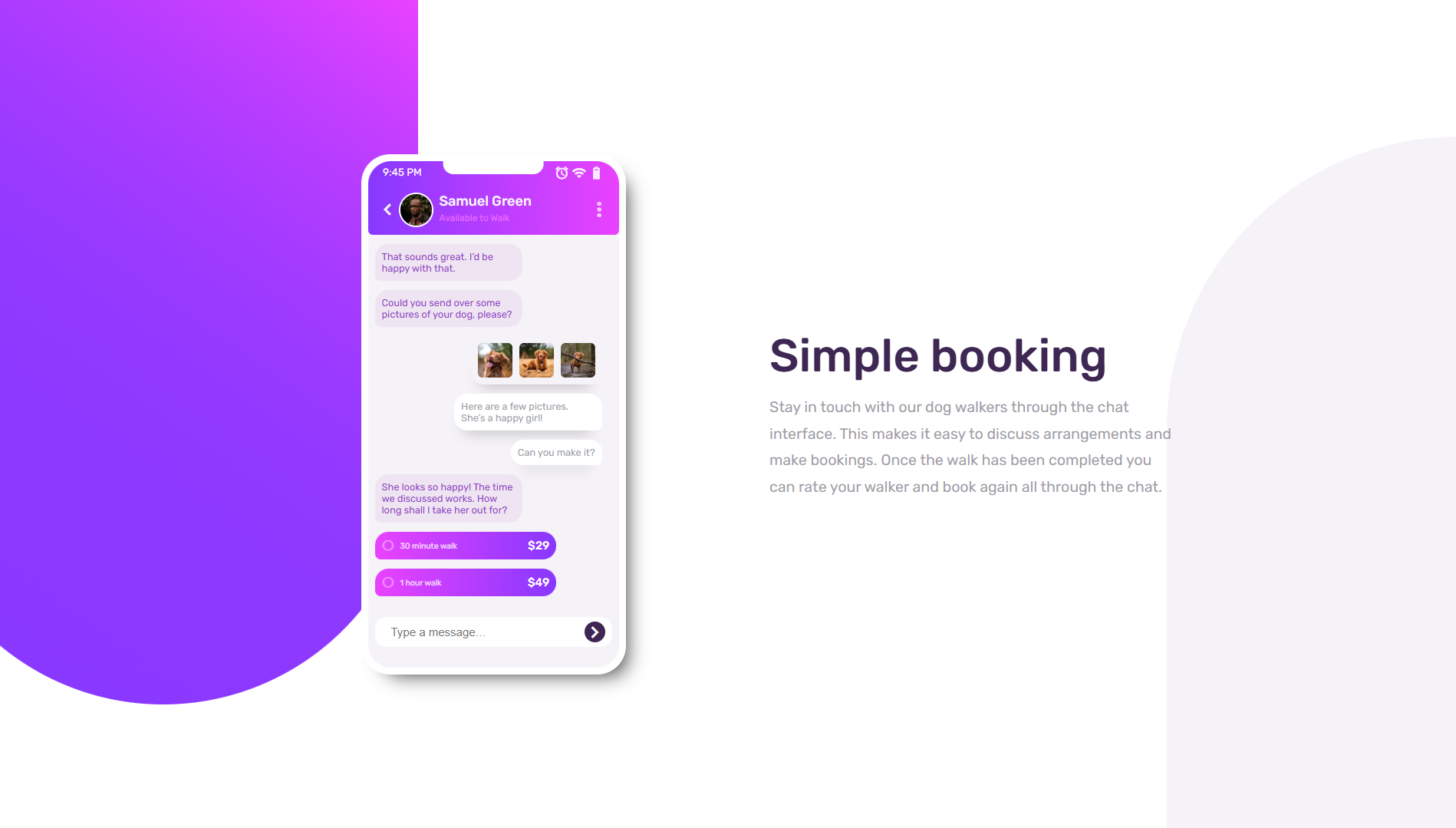
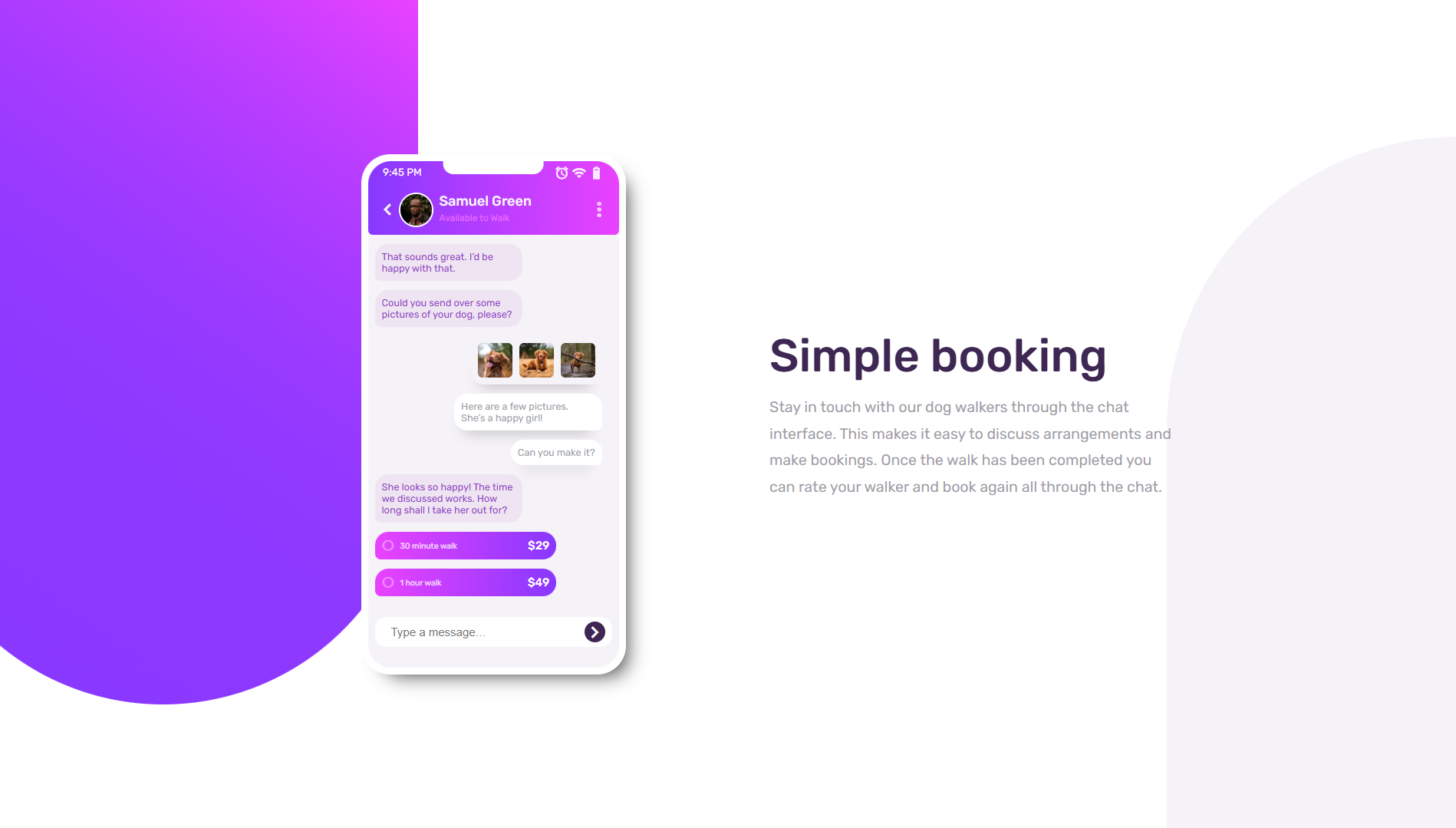
Ce projet a été réalisé dans le cadre d'un challenge Front-end Mentor. Il s'agit d'une landing page dont le réel defi était de coder un téléphone mobile animé d'une discussion chat. Ce challenge m'a permis de mettre en pratique mes compétences en HTML, CSS et JavaScript.
Front-end Mentor est une plateforme qui propose des défis de développement front-end pour aider les développeurs à améliorer leurs compétences. Les défis sont basés sur des maquettes et des spécifications fournies par la plateforme.
Stack technique: HTLM, CSS, JS, UI, API
Intégration de l'API pour la génération de conseils ;
Intégration du design system ;
Bonnes pratiques de développement ;
Responsive design pour une expérience utilisateur optimale sur tous les appareils ;
Utilisation de la méthode BEM pour la structuration du code CSS ;
Utilisation de la méthode mobile-first pour le développement ;





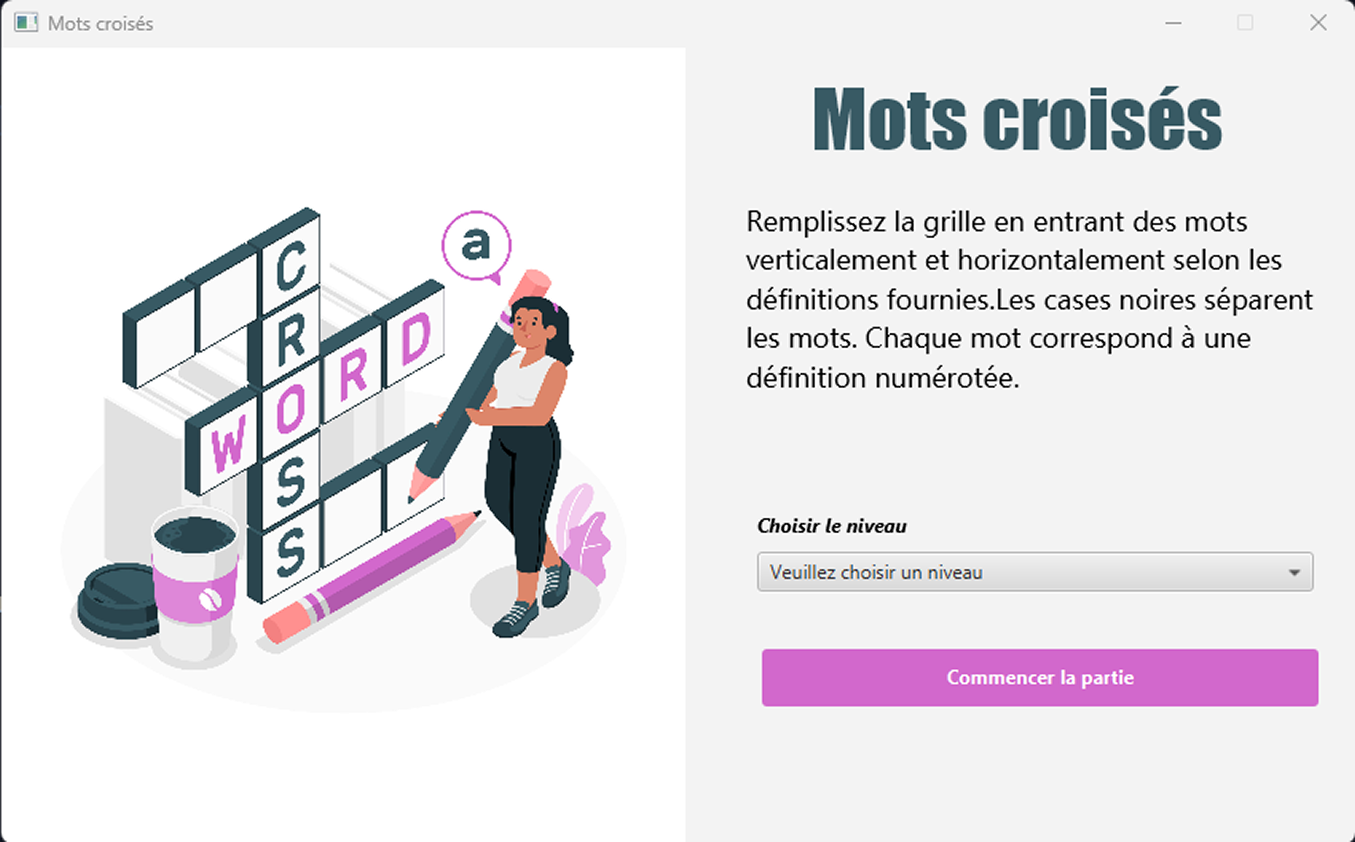
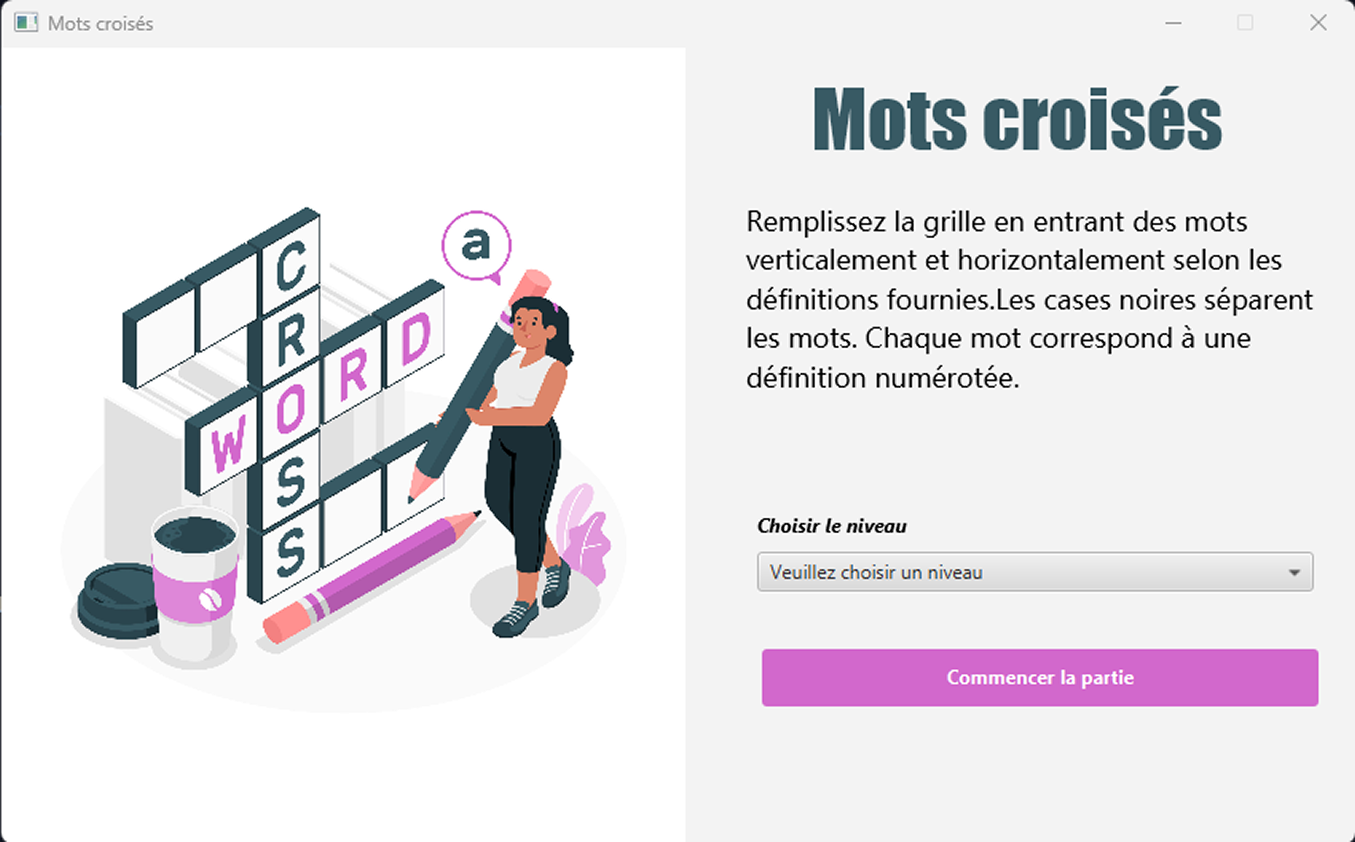
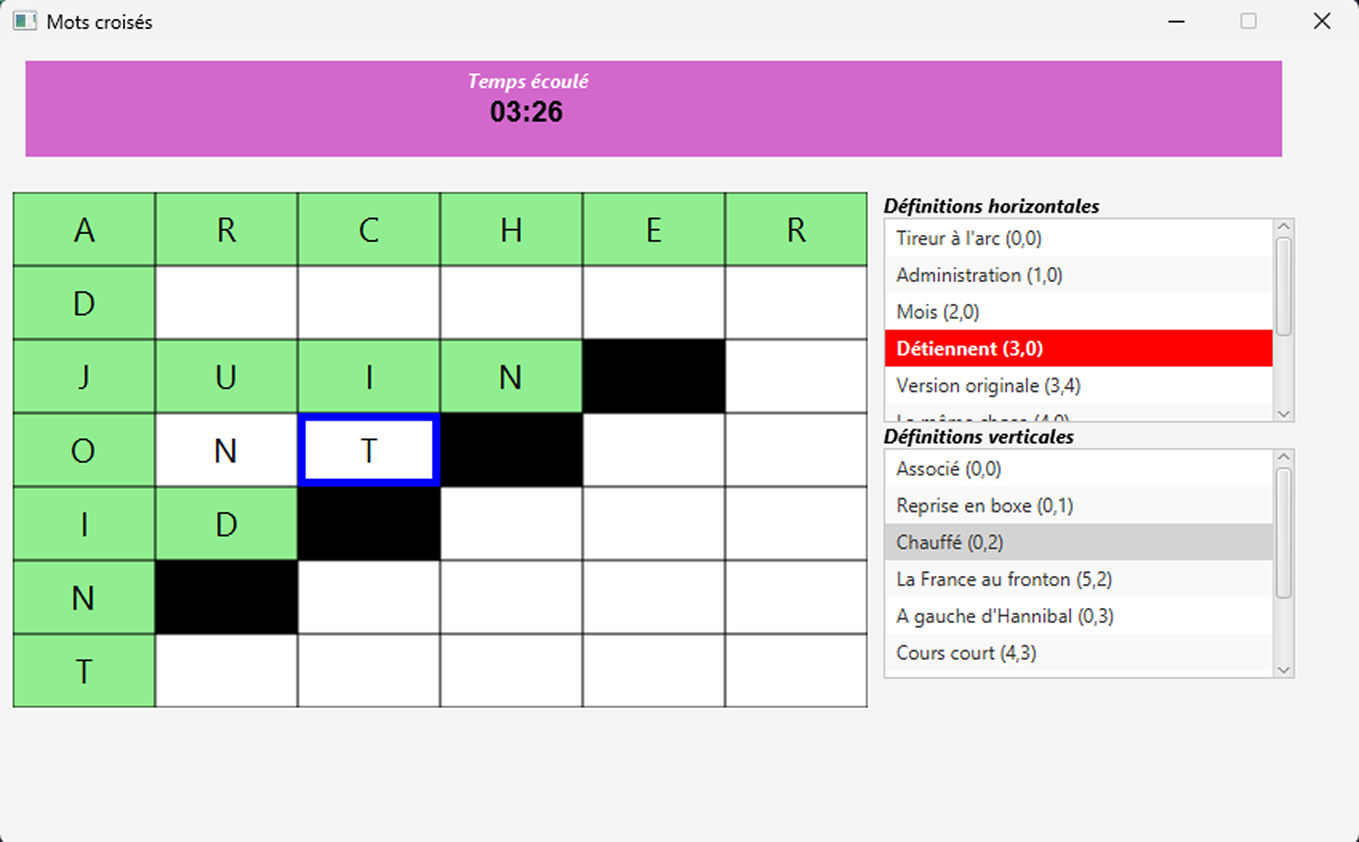
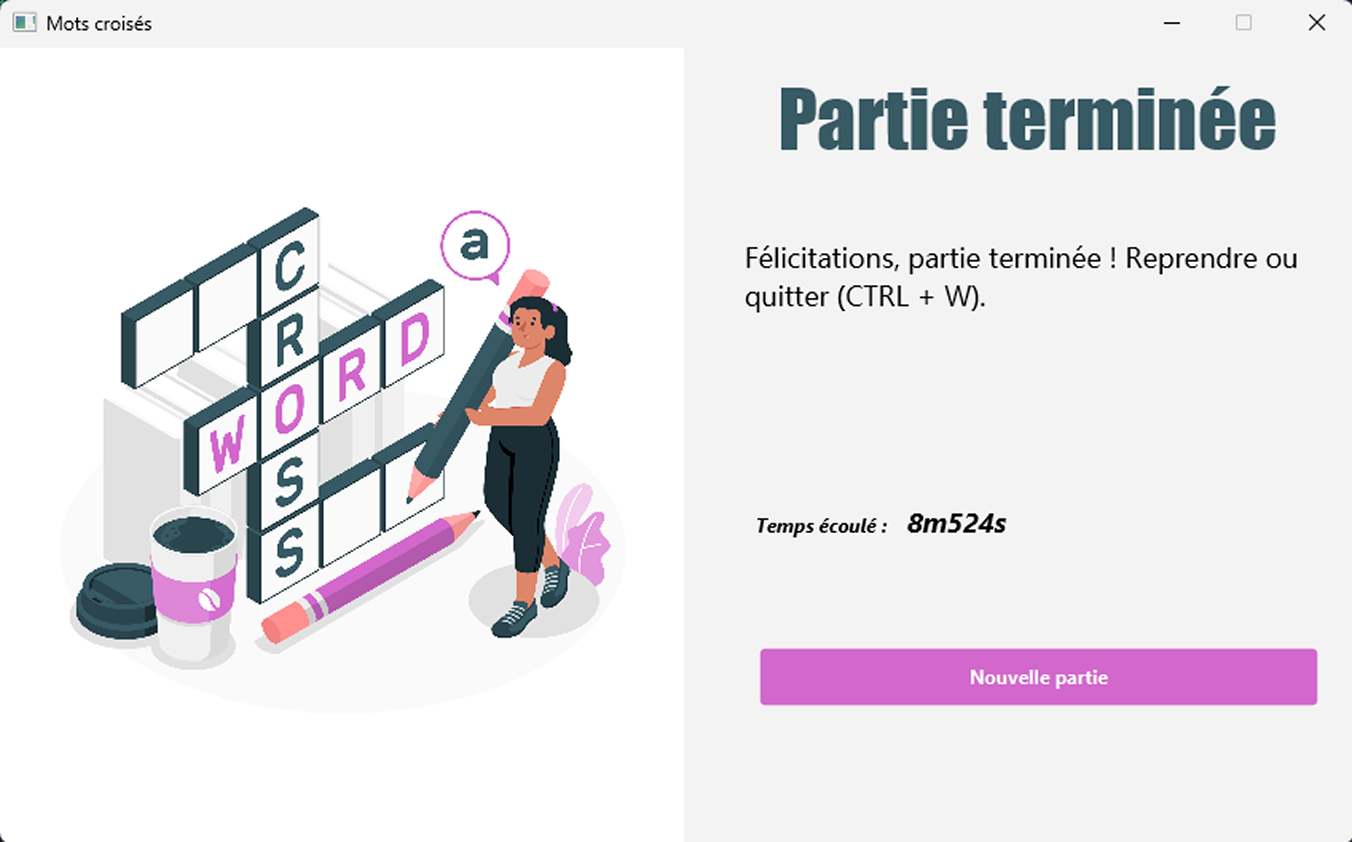
Ce projet est un jeu de mots croisés développé en Java avec JavaFX. Il s'agit d'une application de bureau qui permet à l'utilisateur de jouer à un jeu de mots croisés en ligne. Le projet a été réalisé en Java et utilise une interface graphique pour permettre à l'utilisateur de jouer au jeu.
Le jeu est relier à une base de données qui contient des mots et des définitions. L'utilisateur peut jouer au jeu en remplissant les cases avec les mots correspondants aux définitions. Le jeu dispose également d'un minuteur pour ajouter un défi supplémentaire à l'expérience de jeu.
Stack technique: Java,JavaFx, JSX, Scène builder, MySQL, JDBC
Développement de l'interface utilisateur avec JavaFX ;
Développement de la logique de jeu en Java ;
Conception du design system ;
Minuteur : Implémentation d'un minuteur pour le jeu ;
Intégration de la base de données MySQL pour stocker les mots et définitions ;





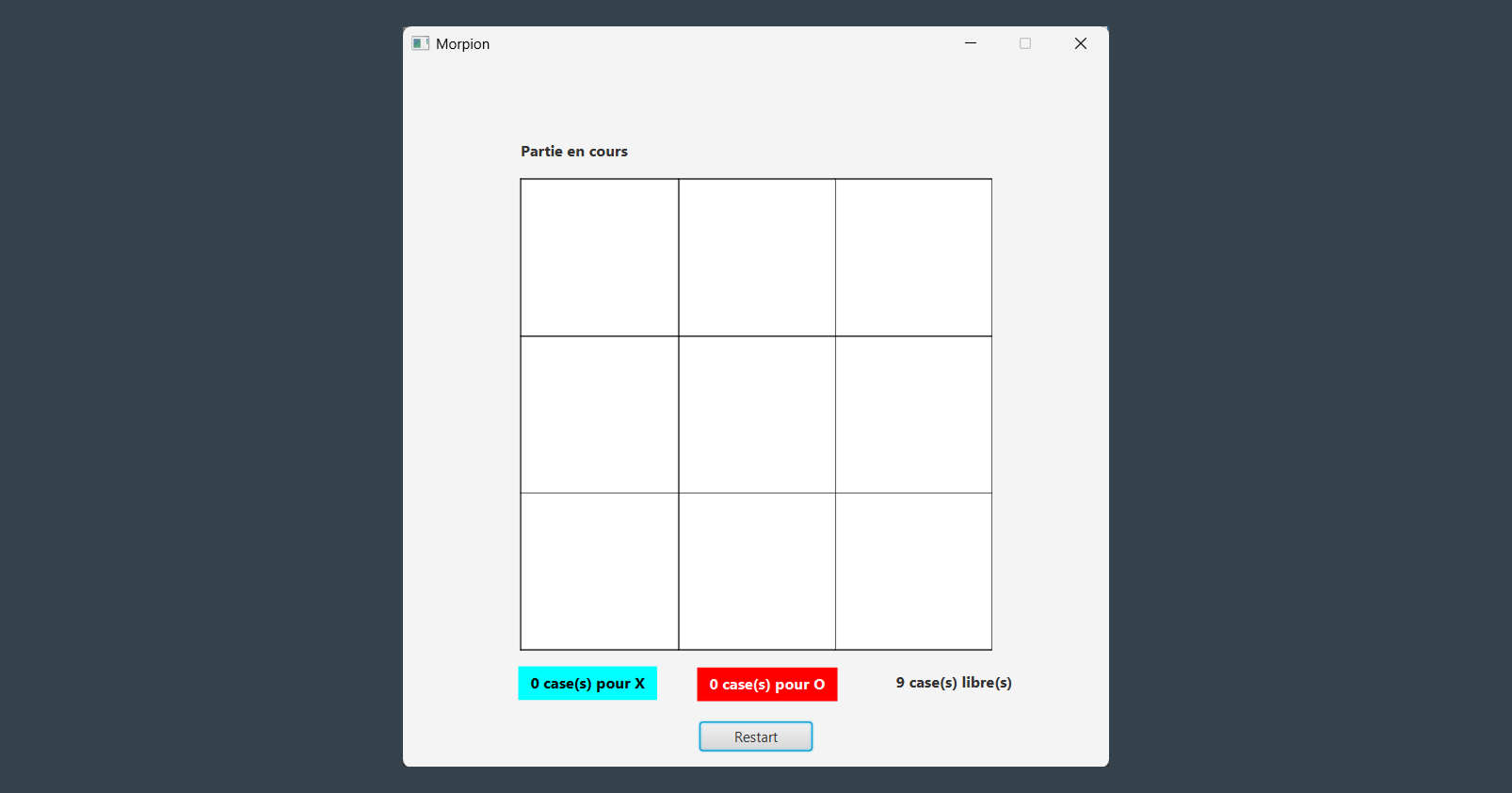
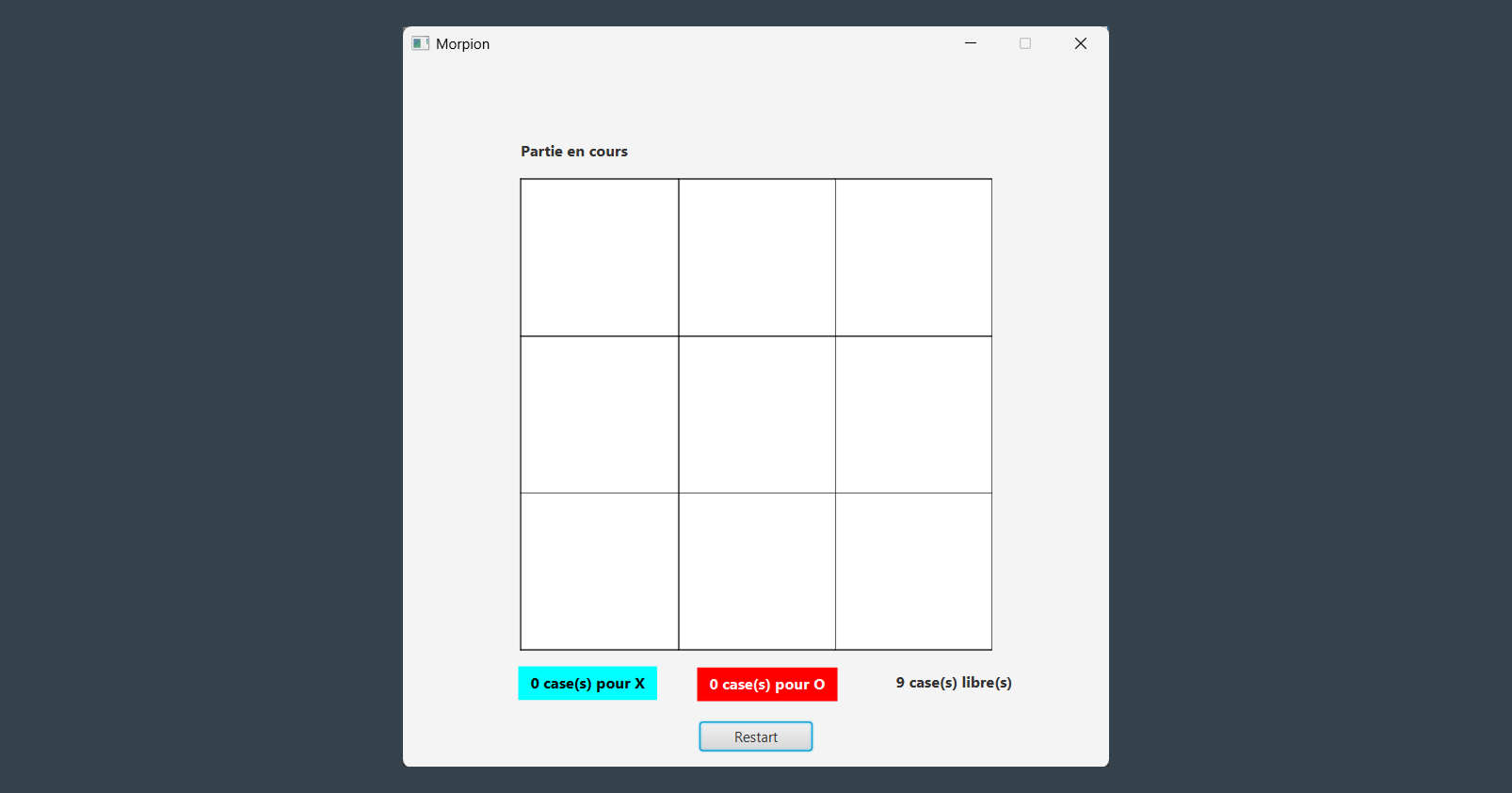
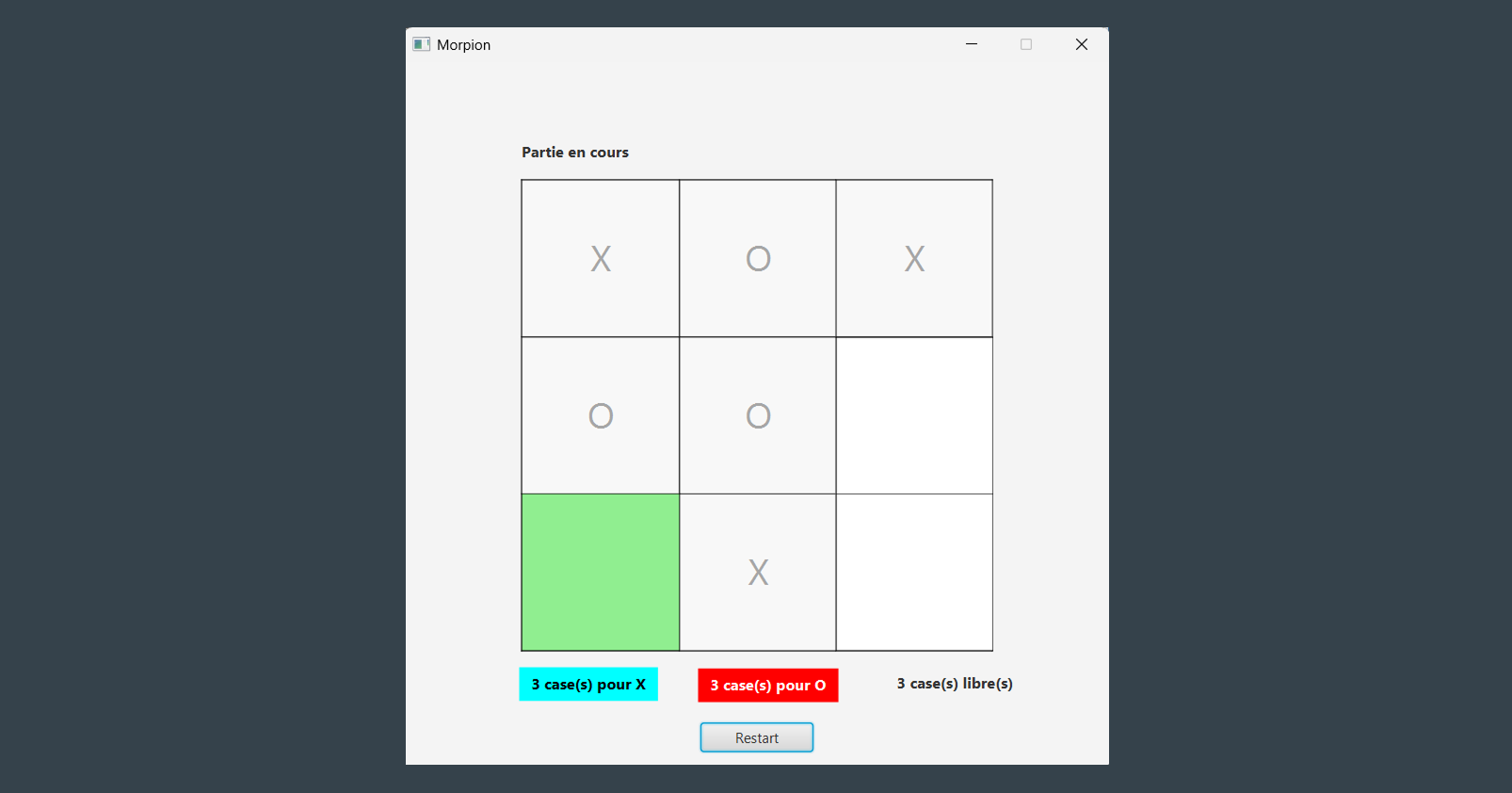
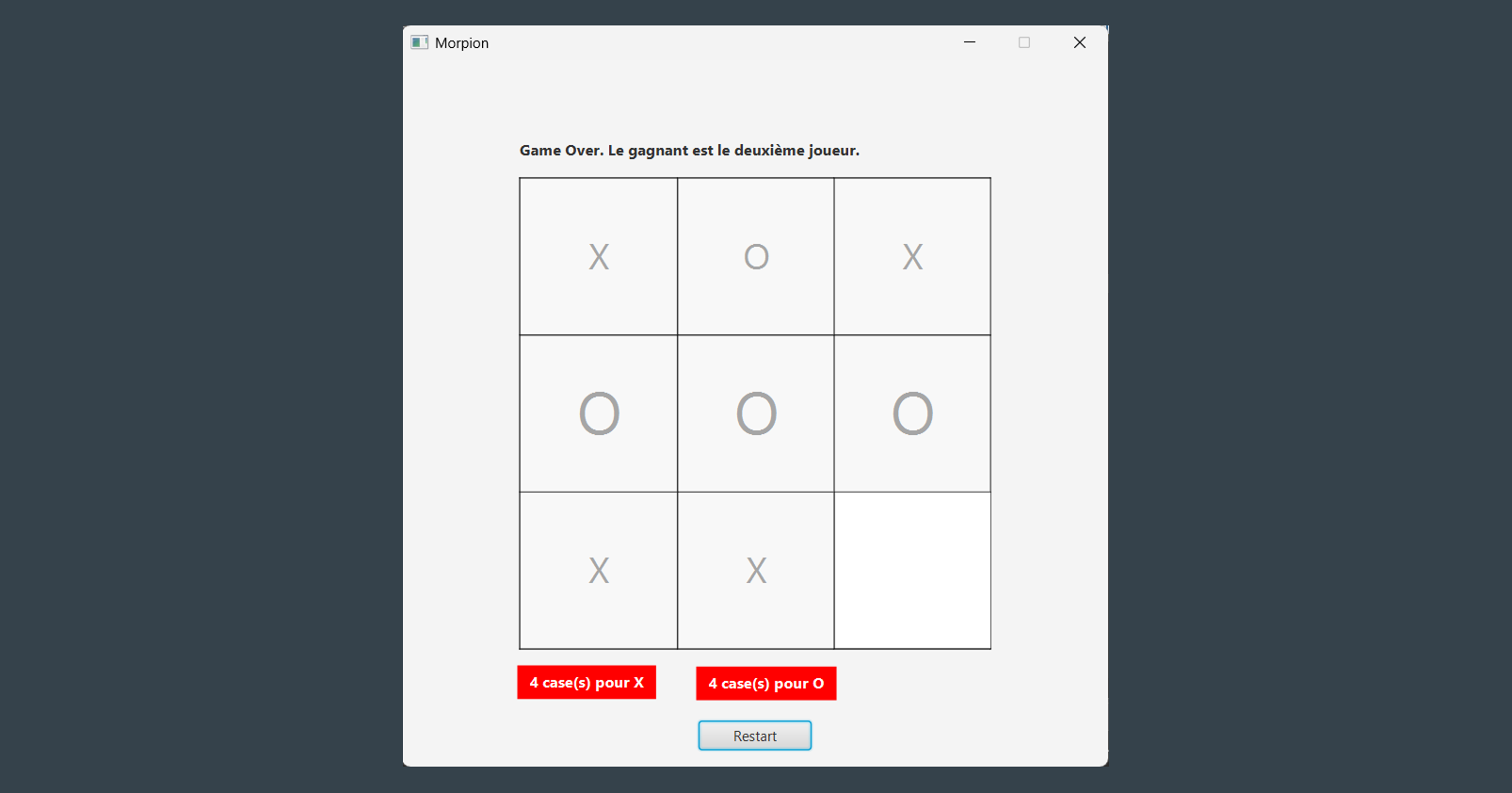
Ce projet est un jeu de morpion développé en Java avec JavaFX. Il s'agit d'une application de bureau qui permet à l'utilisateur de jouer au jeu de morpion à deux joueurs. La principale difficulté de ce projet était de gérer la logique du jeu et de l'interface utilisateur.
Stack technique: Java,JavaFx, JSX, Scène builder
Développement de l'interface utilisateur avec JavaFX ;
Développement de la logique de jeu en Java ;
Utilisation de la bibliothèque JavaFX pour l'interface utilisateur ;
Scène builder : Utilisation de Scene Builder pour concevoir l'interface utilisateur ;
Intégration de la base de données MySQL pour stocker les mots et définitions ;
Intéressé par une collaboration ou besoin d'un accompagnement sur votre projet ? N'hésitez pas à me contacter pour en discuter.
Remplissez le formulaire ci-dessous ou contactez-moi directement par téléphone. Je suis disponible du lundi au samedi, de 08h00 à 19h00, pour échanger avec vous.